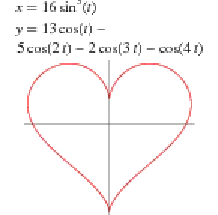
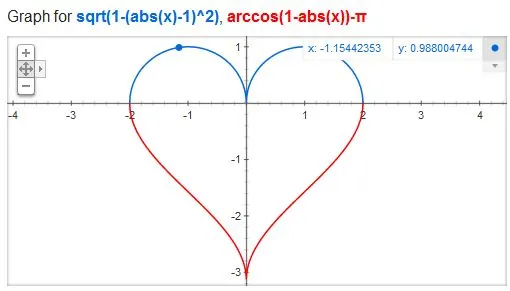
我想在画布上绘制一个心形。我找到了不同的数学公式,但我无法将它们翻译成可在onDraw方法中实现的代码。我希望有一个类似于这个形状的心形:
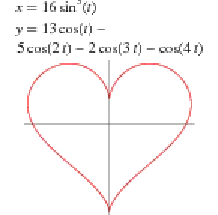
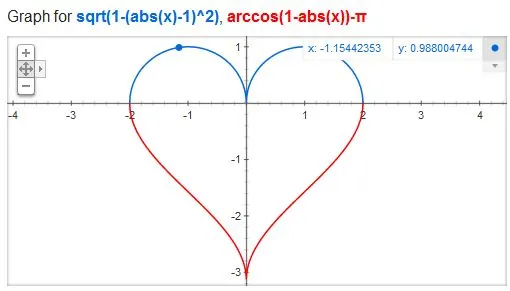
 我需要的形状方程如下:
我需要的形状方程如下:


 我需要的形状方程如下:
我需要的形状方程如下:


public class HeartShape extends FrameLayout {
private Paint paint;
public HeartShape(@NonNull Context context) {
super(context);
init();
}
private void init() {
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
setWillNotDraw(false);
}
public HeartShape(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
public HeartShape(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public HeartShape(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
@Override
protected void onDraw(Canvas canvas) {
Path path = createHeartPath(canvas.getClipBounds().right,canvas.getClipBounds().bottom);
canvas.drawPath(path,paint);
super.onDraw(canvas);
}
private Path createHeartPath(int width, int height) {
Path path = new Path();
path.moveTo(0,height/3f);
path.lineTo(width,height/3f);
path.moveTo(width/2f,0f);
path.lineTo(width/2f,height);
float pX = width/2f;
float pY = (height/100f)*33.33f;
float x1 = (width/100f)*50;
float y1 = (height/100f)*5;
float x2 = (width/100f)*90;
float y2 = (height/100f)*10;
float x3 = (width/100f)*90;
float y3 = (height/100f)*33.33f;
path.moveTo(pX,pY);
path.cubicTo(x1, y1, x2, y2, x3, y3);
path.moveTo(x3,pY);
x1 = (width/100f)*90;
y1 = (height/100f)*55f;
x2 = (width/100f)*65;
y2 = (height/100f)*60f;
x3 = (width/100f)*50;
y3 = (height/100f)*90f;
path.cubicTo(x1, y1, x2, y2, x3, y3);
// path.lineTo(pX,pY);
x1 = (width/100f)*50;
y1 = (height/100f)*5;
x2 = (width/100f)*10;
y2 = (height/100f)*10;
x3 = (width/100f)*10;
y3 = (height/100f)*33.33f;
path.moveTo(pX,pY);
path.cubicTo(x1, y1, x2, y2, x3, y3);
path.moveTo(x3,pY);
x1 = (width/100f)*10;
y1 = (height/100f)*55f;
x2 = (width/100f)*35f;
y2 = (height/100f)*60f;
x3 = (width/100f)*50f;
y3 = (height/100f)*90f;
path.cubicTo(x1, y1, x2, y2, x3, y3);
//path.lineTo(pX,pY);
path.moveTo(x3,y3);
path.close();
return path;
}
}
输出
移除绘制线条的代码并设置 paint.setStyle(Style.FILL);
private Path createHeartPath(int width, int height) {
Path path = new Path();
//path.moveTo(0,height/3f);
//path.lineTo(width,height/3f);
//path.moveTo(width/2f,0f);
//path.lineTo(width/2f,height);
float pX = width/2f;
float pY = (height/100f)*33.33f;
float x1 = (width/100f)*50;
float y1 = (height/100f)*5;
float x2 = (width/100f)*90;
float y2 = (height/100f)*10;
float x3 = (width/100f)*90;
float y3 = (height/100f)*33.33f;
path.moveTo(pX,pY);
path.cubicTo(x1, y1, x2, y2, x3, y3);
path.moveTo(x3,pY);
x1 = (width/100f)*90;
y1 = (height/100f)*55f;
x2 = (width/100f)*65;
y2 = (height/100f)*60f;
x3 = (width/100f)*50;
y3 = (height/100f)*90f;
path.cubicTo(x1, y1, x2, y2, x3, y3);
path.lineTo(pX,pY);
x1 = (width/100f)*50;
y1 = (height/100f)*5;
x2 = (width/100f)*10;
y2 = (height/100f)*10;
x3 = (width/100f)*10;
y3 = (height/100f)*33.33f;
path.moveTo(pX,pY);
path.cubicTo(x1, y1, x2, y2, x3, y3);
path.moveTo(x3,pY);
x1 = (width/100f)*10;
y1 = (height/100f)*55f;
x2 = (width/100f)*35f;
y2 = (height/100f)*60f;
x3 = (width/100f)*50f;
y3 = (height/100f)*90f;
path.cubicTo(x1, y1, x2, y2, x3, y3);
path.lineTo(pX,pY);
path.moveTo(x3,y3);
path.close();
return path;
}
createHeartPath()方法的逻辑/绘图物理,以获得更好的输出,欢迎提出新建议和更改。Path,然后使用它的cubicTo方法添加曲线段。然后你可以使用Canvas#drawPath渲染Path。Paint的剪辑区域。然后你可以使用该Paint进行渐变填充,以限制渐变的绘制区域。