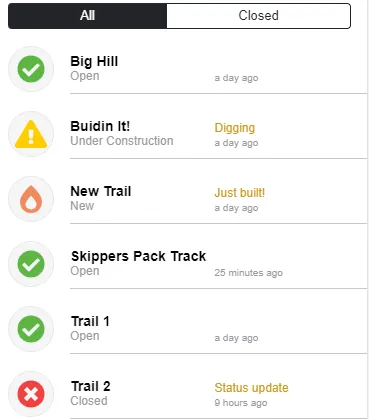
我需要缩小列表项的末尾插槽宽度,以便我可以使第一个插槽中的名称更长。目前它占据了大约50%的宽度并浪费了空间。
<ion-list *ngIf="!isLoading">
<ion-item *ngFor="let trail of trails" #defectReport (click)="onViewTrailDetails(trail)">
<fa-icon class="icon icon-center status-open-icon" *ngIf="trail.status === trailStatus.Open" slot="start" [icon]="['fas', 'check-circle']" size="2x"></fa-icon>
<fa-icon class="icon icon-center status-closed-icon" *ngIf="trail.status === trailStatus.Closed" slot="start" [icon]="['fas', 'times-circle']" size="2x"></fa-icon>
<fa-icon class="icon icon-center status-new-icon" *ngIf="trail.status === trailStatus.New" slot="start" [icon]="['fas', 'burn']" size="2x"></fa-icon>
<fa-icon class="icon icon-center status-under-construction-icon" *ngIf="trail.status === trailStatus.UnderConstruction" slot="start" [icon]="['fas', 'exclamation-triangle']" size="2x"></fa-icon>
<ion-label class="first-item-label">
<span><h2 class="heading">{{trail.name}}</h2></span>
<p class="label-text">{{trail.status}}</p>
</ion-label>
<ion-label slot="end" class="second-item-label">
<p class="sub-heading">{{trail.statusNotes}}</p>
<p class="label-text-small">{{trail.lastUpdated | timeAgo}}</p>
</ion-label>
</ion-item>
</ion-list>

ion-note的样式与ion-label的样式不同。如果您想获得与较小的ion-label相同的结果,您可能需要在行内修复您的样式。 - Pouria Moosavi