我正在尝试使用 clip path 将 svg 作为背景图像,这样我就可以动态更改背景色。
这是一个复选框,其中勾号将是 svg。
我曾经使用 css mask 属性使用 base64 图像,但这在跨浏览器兼容方面存在问题。在 Firefox 中似乎无法正常工作。
我有以下 codepen 显示我的代码。我将在下面解释。
SVG:
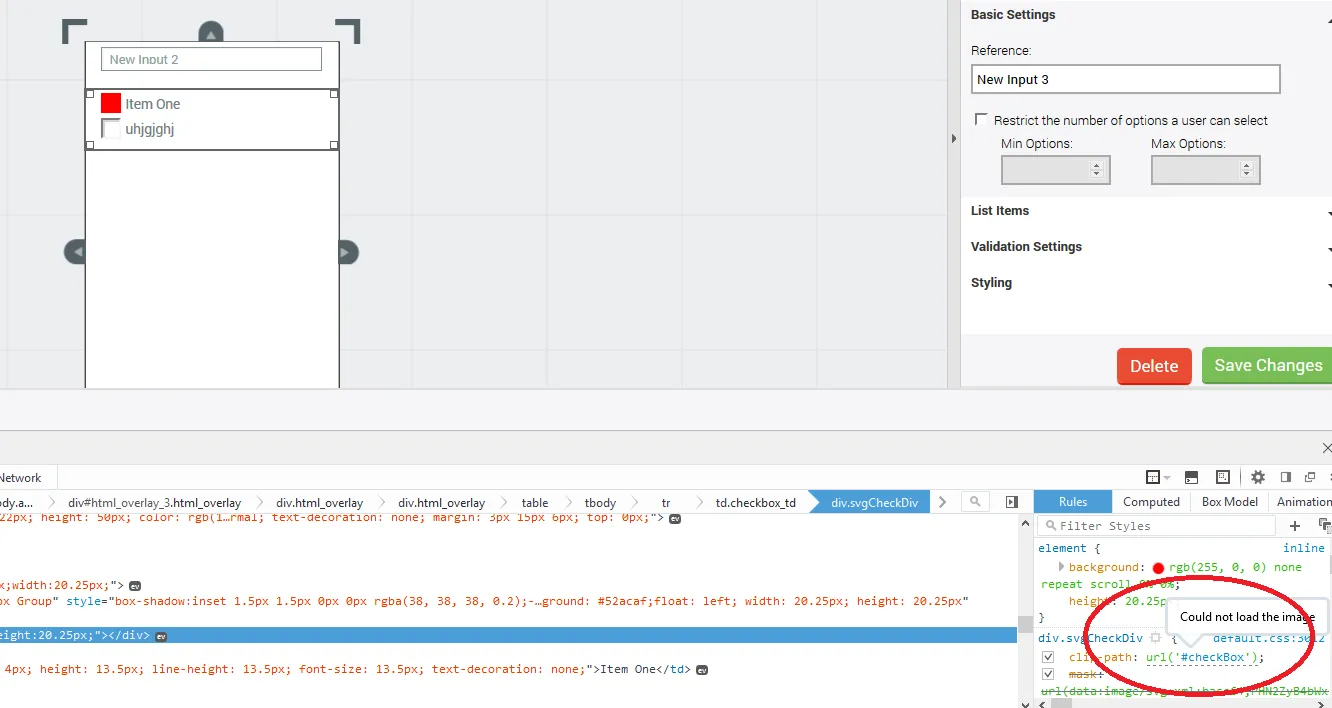
这在CodePen中可以正常运行,但在我的应用程序中似乎无法正常工作。下面的截图显示找不到图像。在我的HTML中,我已将SVG添加到一个隐藏的div中的body内。
这是一个复选框,其中勾号将是 svg。
我曾经使用 css mask 属性使用 base64 图像,但这在跨浏览器兼容方面存在问题。在 Firefox 中似乎无法正常工作。
我有以下 codepen 显示我的代码。我将在下面解释。
SVG:
<svg version="1.1" height="0px" width="0px" id="Check" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 20 20" enable-background="new 0 0 20 20" xml:space="preserve">
<clipPath id="checkBox">
<path d="M8.294,16.998c-0.435,0-0.847-0.203-1.111-0.553L3.61,11.724c-0.465-0.613-0.344-1.486,0.27-1.951
c0.615-0.467,1.488-0.344,1.953,0.27l2.351,3.104l5.911-9.492c0.407-0.652,1.267-0.852,1.921-0.445
c0.653,0.406,0.854,1.266,0.446,1.92L9.478,16.34c-0.242,0.391-0.661,0.635-1.12,0.656C8.336,16.998,8.316,16.998,8.294,16.998z" />
</clipPath>
</svg>
CSS:
div.svgCheckDiv {
clip-path: url('#checkBox');
}
这在CodePen中可以正常运行,但在我的应用程序中似乎无法正常工作。下面的截图显示找不到图像。在我的HTML中,我已将SVG添加到一个隐藏的div中的body内。
有人能解释一下为什么这个没有加载吗?
如果需要,我可以提供更多的代码示例和信息。谢谢。
编辑 - 完整的HTML
<html>
<head>
<style>
div.svgCheckDiv {
-webkit-mask: url('#checkBox');
mask: url('#checkBox');
clip-path: url('#checkBox');
}
</style>
</head>
<body class="tileset vertical">
<div class="svg_holder">
<svg version="1.1" height="20px" width="20px" id="Check" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 20 20" enable-background="new 0 0 20 20" xml:space="preserve">
<clipPath id="checkBox">
<path d="M8.294,16.998c-0.435,0-0.847-0.203-1.111-0.553L3.61,11.724c-0.465-0.613-0.344-1.486,0.27-1.951
c0.615-0.467,1.488-0.344,1.953,0.27l2.351,3.104l5.911-9.492c0.407-0.652,1.267-0.852,1.921-0.445
c0.653,0.406,0.854,1.266,0.446,1.92L9.478,16.34c-0.242,0.391-0.661,0.635-1.12,0.656C8.336,16.998,8.316,16.998,8.294,16.998z" />
</clipPath>
</svg>
</div>
<table style="width: 100%; border:none;" align="left">
<tbody>
<tr>
<td class="checkbox_td" style="padding: 2px 0px 6px 0px;width:27px;">
<input class="canvas-checkbox-selected" name="Checkbox Group" style="box-shadow:inset 2px 2px 0px 0px rgba(38, 38, 38, 0.2);-moz-box-shadow:inset 2px 2px 0px 0px rgba(38, 38, 38, 0.2);-webkit-box-shadow:inset 2px 2px 0px 0px rgba(38, 38, 38, 0.2);border:2px solid #809191;background: #52acaf;float: left; width: 27px; height: 27px" type="checkbox">
<div class="svgCheckDiv" style="background:#ff0000;height:27px;width:27px;"></div>
</td>
<td class="checkbox_label" style="padding: 2px 8px 6px 6px; height: 18px; line-height: 18px; font-size: 18px; text-decoration: none;">Item One</td>
</tr>
<tr>
<td class="checkbox_td" style="padding: 2px 0px 6px 0px;width:27px;">
<input class="canvas-checkbox" name="Checkbox Group" style="box-shadow:inset 2px 2px 0px 0px rgba(38, 38, 38, 0.2);-moz-box-shadow:inset 2px 2px 0px 0px rgba(38, 38, 38, 0.2);-webkit-box-shadow:inset 2px 2px 0px 0px rgba(38, 38, 38, 0.2);border:2px solid #809191;background: #FFFFFF;float: left; width: 27px; height: 27px" type="checkbox">
<div class="svgCheckDiv-hidden" style="background:#ff0000;height:27px;width:27px;"></div>
</td>
<td class="checkbox_label" style="padding: 2px 8px 6px 6px; height: 18px; line-height: 18px; font-size: 18px; text-decoration: none;">uhjgjghj</td>
</tr>
</tbody>
</table>
</body>
</html>

<div>?为什么不直接使用SVG呢?而且,遮罩SVG的目的是什么?你的布局似乎过于复杂了。 - Paul LeBeau