(live example at http://codepen.io/RwwL/pen/xbNLJp)
我在应用程序中使用
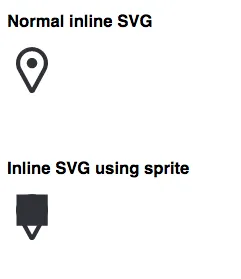
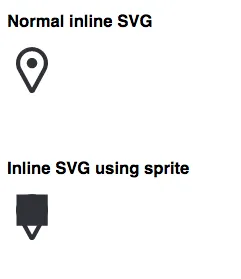
这是它的呈现方式: 在Chrome/Firefox/Safari中都以相同的方式破碎,因此最有可能的是我对SVG中其他元素引用方式的理解有误,特别是当通过"use"来拉入"symbol"时。 IE11也无法正确呈现,但方式略有不同(没有图钉中间的点,但没有像其他浏览器那样的实心正方形框)。
在Chrome/Firefox/Safari中都以相同的方式破碎,因此最有可能的是我对SVG中其他元素引用方式的理解有误,特别是当通过"use"来拉入"symbol"时。 IE11也无法正确呈现,但方式略有不同(没有图钉中间的点,但没有像其他浏览器那样的实心正方形框)。
我在应用程序中使用
<symbol>元素包含SVGs(查看https://css-tricks.com/svg-symbol-good-choice-icons/了解详细信息),但是当我使用<use>元素在页面上包含一些包含clip-path的图标时,这些图标不会被呈现。请帮忙检查问题所在并提供建议。<svg style="display: none">
<symbol id="icon-pin" viewBox="0 0 24 24" enable-background="new 0 0 24 24">
<path fill="none" stroke="#2F3137" stroke-width="2" stroke-miterlimit="10" d="M12 2C8.3 2 5.3 5 5.3 8.7c0 1.2.3 2.3.9 3.3l5.4 9.9c.1.1.2.2.4.2.1 0 .3-.1.4-.2l5.4-9.9c.5-.9.9-2.1.9-3.3C18.7 5 15.7 2 12 2zm0 0" />
<clipPath id="pin-clip">
<path d="M12 11.2c-1.4 0-2.5-1.1-2.5-2.5s1.1-2.5 2.5-2.5 2.5 1.1 2.5 2.5-1.1 2.5-2.5 2.5zm0 0" />
</clipPath>
<path clip-path="url(#pin-clip)" fill="#2F3137" d="M4.5 1.2h15v15h-15z" />
</symbol>
</svg>
</div>
<h2>Normal inline SVG</h2>
<svg id="inlinePin" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 24 24" enable-background="new 0 0 24 24">
<path fill="none" stroke="#2F3137" stroke-width="2" stroke-miterlimit="10" d="M12 2C8.3 2 5.3 5 5.3 8.7c0 1.2.3 2.3.9 3.3l5.4 9.9c.1.1.2.2.4.2.1 0 .3-.1.4-.2l5.4-9.9c.5-.9.9-2.1.9-3.3C18.7 5 15.7 2 12 2zm0 0" />
<clipPath id="inline-pin-clip">
<path d="M12 11.2c-1.4 0-2.5-1.1-2.5-2.5s1.1-2.5 2.5-2.5 2.5 1.1 2.5 2.5-1.1 2.5-2.5 2.5zm0 0" />
</clipPath>
<path clip-path="url(#inline-pin-clip)" fill="#2F3137" d="M4.5 1.2h15v15h-15z" />
</svg>
<h2>Inline SVG using sprite</h2>
<svg>
<use xlink:href="#icon-pin">
</svg>
这是它的呈现方式:
 在Chrome/Firefox/Safari中都以相同的方式破碎,因此最有可能的是我对SVG中其他元素引用方式的理解有误,特别是当通过"use"来拉入"symbol"时。 IE11也无法正确呈现,但方式略有不同(没有图钉中间的点,但没有像其他浏览器那样的实心正方形框)。
在Chrome/Firefox/Safari中都以相同的方式破碎,因此最有可能的是我对SVG中其他元素引用方式的理解有误,特别是当通过"use"来拉入"symbol"时。 IE11也无法正确呈现,但方式略有不同(没有图钉中间的点,但没有像其他浏览器那样的实心正方形框)。