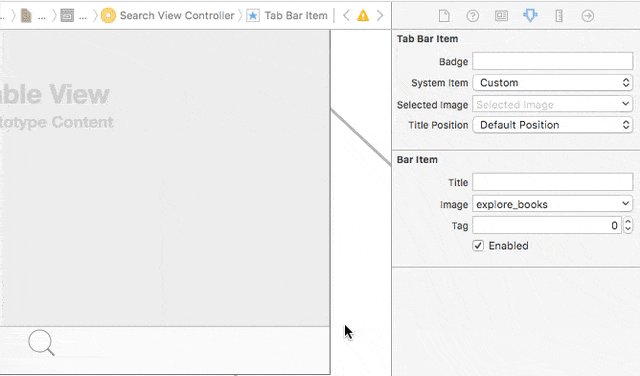
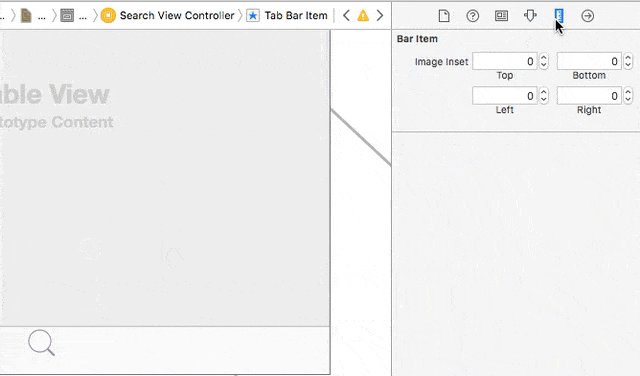
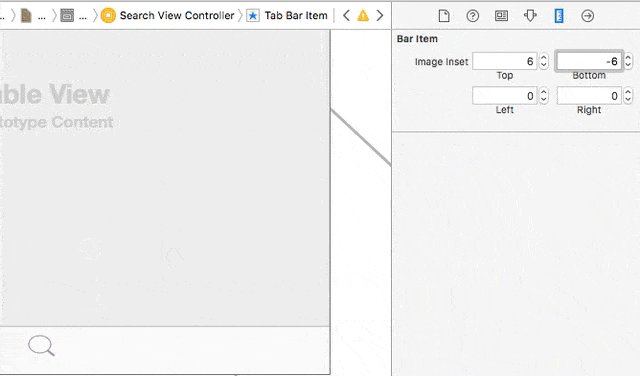
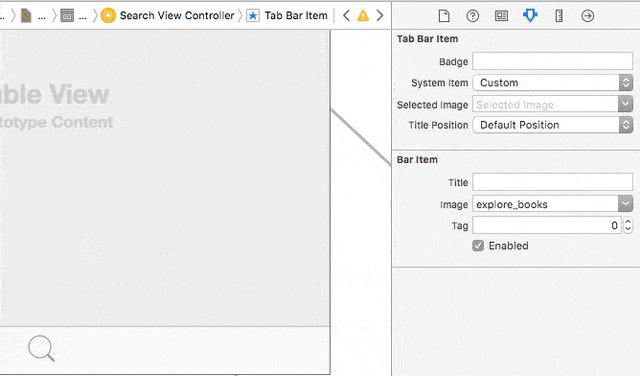
通常在UITabBar的每个标签页上,您都会有一个小图像和一个命名该标签页的标题。 图像位于/居中于选项卡的顶部,以适应其下方的标题。 我的问题是:如果您想要具有仅包含图像而没有标题的tabBar,是否有一种方法可以将图像向下移动,使其在选项卡内更好地居中?
我目前正在使用(请参见下文):
[tabBarItem setFinishedSelectedImage:tabSelected withFinishedUnselectedImage:tabUnselected];
目前我希望使用没有标题的更大的图像,但是如果我将图像放大到大约70像素@2x以上,它会开始从UITabBar的顶部边缘滑出,同时底部留下很多未使用的空间。