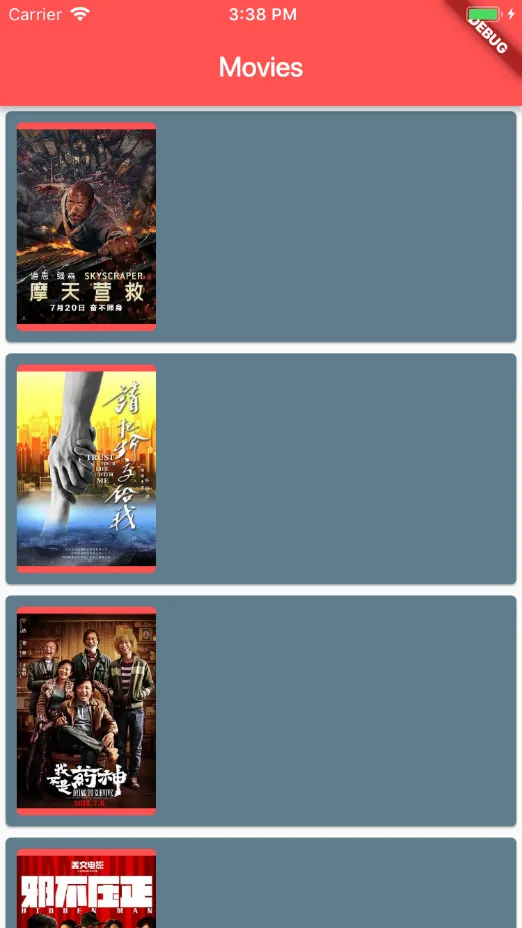
我正在使用Flutter制作电影信息列表。现在我想让左侧的封面图片成为圆角图片。我尝试了以下方法,但没有起作用。谢谢!
getItem(var subject) {
var row = Container(
margin: EdgeInsets.all(8.0),
child: Row(
children: <Widget>[
Container(
width: 100.0,
height: 150.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(8.0)),
color: Colors.redAccent,
),
child: Image.network(
subject['images']['large'],
height: 150.0,
width: 100.0,
),
),
],
),
);
return Card(
color: Colors.blueGrey,
child: row,
);
}