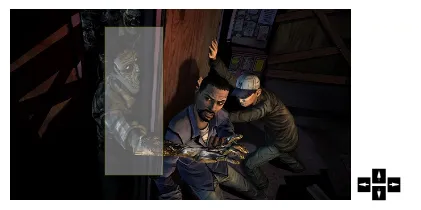
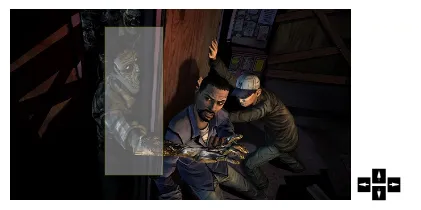
我目前在我的项目中有一张图片,在上面放置了一个矩形(当你按方向键时,它会移动)。我的目标是让用户移动这个矩形以显示裁剪后的图像区域。如下所示截图。该矩形的宽度为60,高度为150。
 接下来我想要发生的事情是点击一个按钮,将矩形所覆盖的区域传输到另一个与矩形相同大小的图像容器中。
接下来我想要发生的事情是点击一个按钮,将矩形所覆盖的区域传输到另一个与矩形相同大小的图像容器中。
到目前为止,我在搜索谷歌后仍无法实现这一点......请问是否有人可以帮助我?
谢谢!
 接下来我想要发生的事情是点击一个按钮,将矩形所覆盖的区域传输到另一个与矩形相同大小的图像容器中。
接下来我想要发生的事情是点击一个按钮,将矩形所覆盖的区域传输到另一个与矩形相同大小的图像容器中。到目前为止,我在搜索谷歌后仍无法实现这一点......请问是否有人可以帮助我?
谢谢!