我有一个问题,同样的字体(相同的字体名称和大小)在Internet Explorer和Firefox(还有Chrome和Safari)之间显示不同。
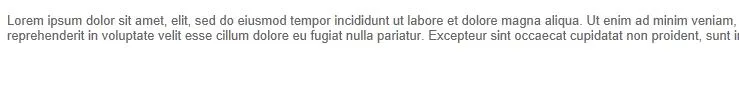
以下是IE9的样子(希望细节足够高以显示字体比它应该更粗/更重):

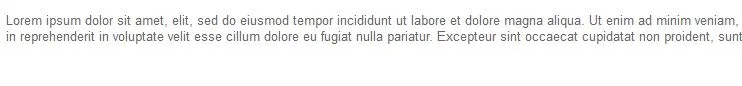
以下是Firefox等浏览器的样子:

是否有CSS重置可以使字体在各个浏览器之间保持一致?或者有适用于IE的hack方法吗?
这是页面的简单HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
<!--
body {
color: RGB(102,102,102);
font-size: 13px;
font-family: "Arial", "Helvetica", serif;
}
-->
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa...</p>
</body>
</html>