我有一个网页,希望打印一些HTML内容。为此,我使用了html2canvas和jsPDF。
我遇到的问题是,它无法打印HTML中显示的图片。
我的HTML和CSS如下所示(在fiddle上完整代码):
我遇到的问题是,它无法打印HTML中显示的图片。
我的HTML和CSS如下所示(在fiddle上完整代码):
.handsomeHtml {
background: red;
}
.crazyFrog {
background: url('http://e-cdn-images.deezer.com/images/artist/01eb92fc47bb8fb09adea9f763bb1c50/500x500.jpg');
width: 500px;
height: 500px;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.js">
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.4/jspdf.debug.js">
</script>
<div id="someHtml" class="handsomeHtml">
Hello, handsome HTML
<br>
<img class="crazyFrog"></img>
</div>
<button id="savePDFbutton" onclick="savePDF()">
save pdf
</button>
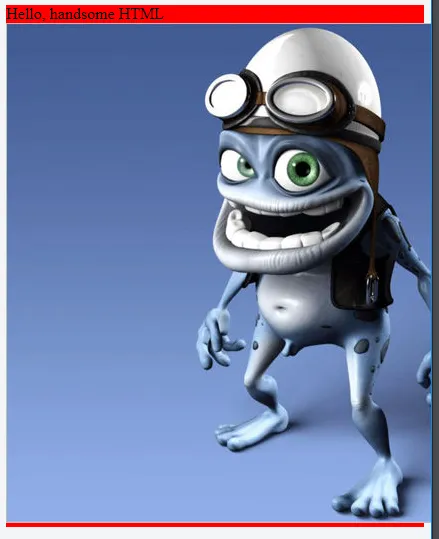
预期结果:
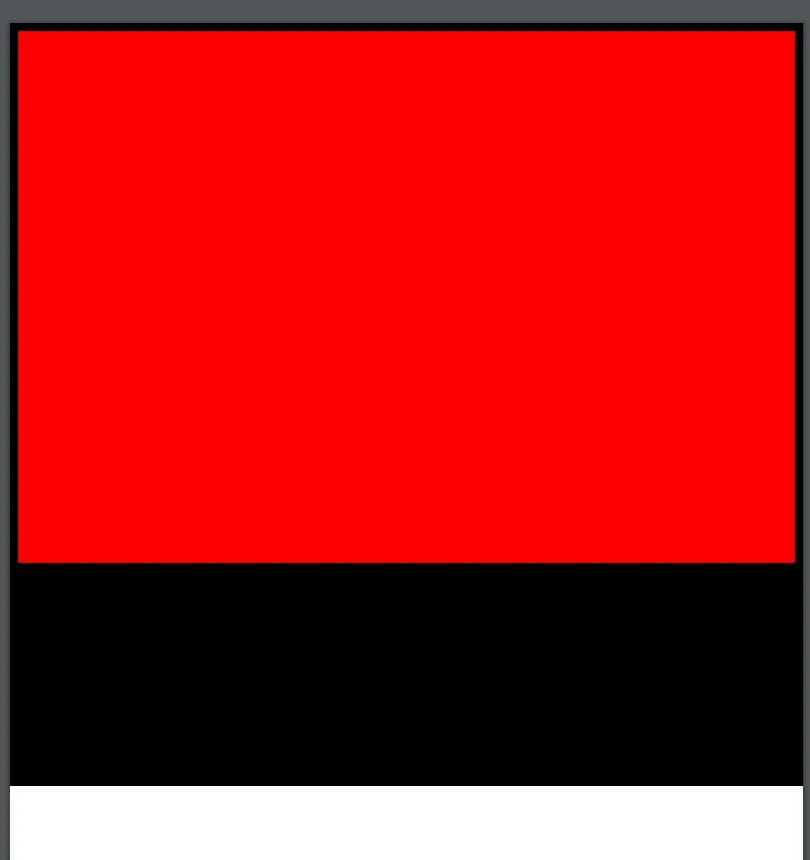
实际的PDF结果