我有一个问题,无法设置owl carousel的item内容的z-index覆盖固定叠加层。
每个carousel item都有背景图像和文本内容。
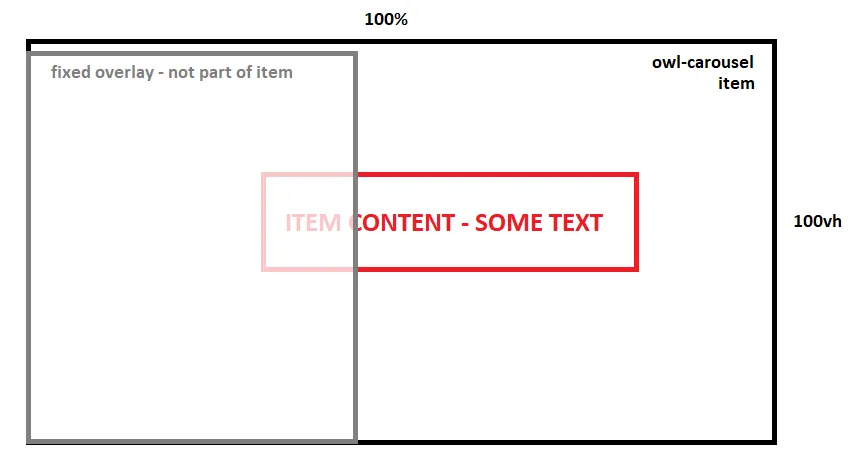
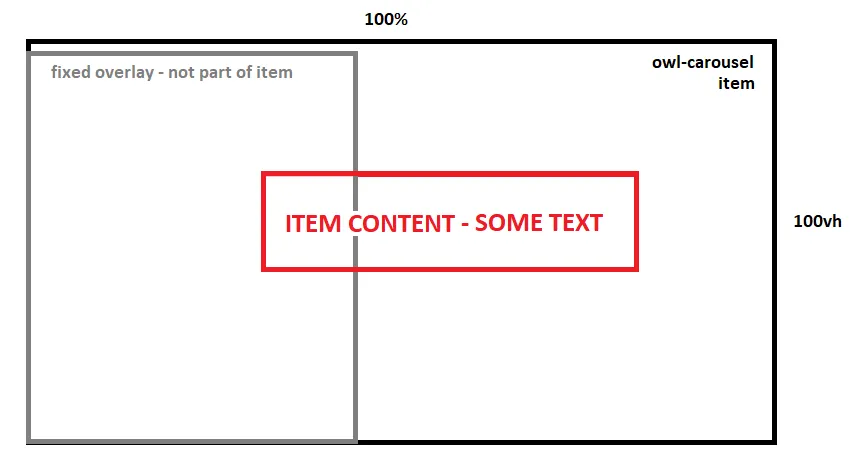
固定叠加层应该覆盖item(背景图像),但不应覆盖item内容。
固定叠加层不能成为carousel item的一部分,它必须在幻灯片更改时保持静态。
我尝试了各种不同的方法,包括不同位置的所有元素以及不同的z-index值,但都没有成功。
HTML,PHP:
<div class="intro">
<div class="owl-carousel owl-theme">
<?php
foreach ($Services as $key => $service) {
echo '<div class="item ' . $key .'" style="background: url(' . $css_path . $service->img_mainpage . '">';
echo '<div class="hdr_main"><a href="/' . slug($service->title) . '">' . $service->title . '</a></div>';
echo '<span class="about">' . $service->about . '</span>';
echo '</div>';
}
?>
</div>
<div class="fixed-overlay">
<?php include(__DIR__ . '/../../assets/gui/mainpage-polygon.svg'); ?>
</div>
</div>
CSS:
div.intro {
position: relative;
height: 100vh;
background: rgb(0, 121, 201);
}
div.intro .fixed-overlay {
position: absolute;
top: 0px;
left: 0px;
height: 100vh;
width: 60%;
z-index: 3;
}
.owl-carousel {
height: 100vh;
z-index: 2;
}
.owl-carousel .item {
height: 100vh;
display: flex;
justify-content: center;
flex-direction: column;
text-align: right;
padding-right: 13%;
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center center !important;
}
.item .hdr_main a {
z-index: 9999;
}
谢谢。