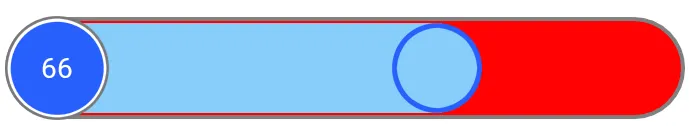
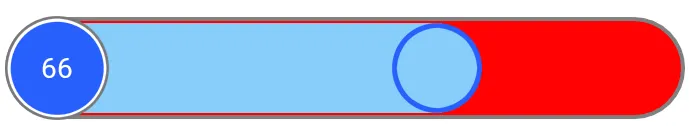
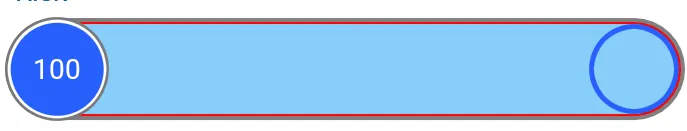
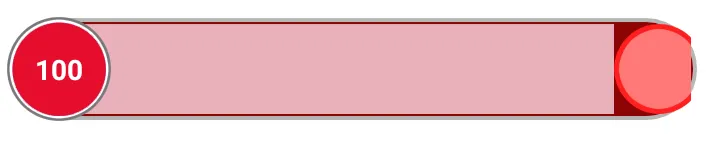
我正在尝试实现自定义的SeekBar,就像下面的图片一样
 为此,我编写了以下代码
为此,我编写了以下代码
我已经为SeekBar创建了可绘制的进度Drawable,如果需要代码,请告诉我,我会在这里发布。
 为此,我编写了以下代码
为此,我编写了以下代码我已经为SeekBar创建了可绘制的进度Drawable,如果需要代码,请告诉我,我会在这里发布。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:id="@+id/llScale"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:paddingBottom="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:id="@+id/sliderText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="Bernard"
android:textColor="@color/blue"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:background="@drawable/slider_background"
android:padding="3dp">
<SeekBar
android:id="@+id/ratingBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:max="10"
android:maxHeight="100dp"
android:thumbTintMode="multiply"
android:progressDrawable="@drawable/progressbar"
android:thumb="@drawable/ic_slider_secondary"/>
<TextView
android:id="@+id/seekBarHint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="Drag slider across"
android:textColor="@color/dark_gray"/>
</FrameLayout>
<TextView
android:id="@+id/progressText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_slider_progress"
android:gravity="center"
android:textColor="@color/white"
android:textStyle="bold"/>
</FrameLayout>
</LinearLayout>
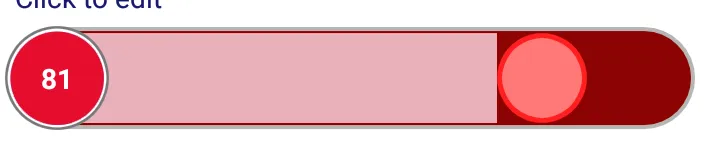
但是使用上述代码后,我得到的结果如下图所示。浅红色没有被完全填充,留下了一些空间,最后圆圈超出了边界。
Gradle
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
applicationId "com.myapp"
minSdkVersion 16
targetSdkVersion 23
multiDexEnabled true
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
有人能帮我解决这个问题吗?



Drawable,你可以通过调用SeekBar#setProgressDrawable(Drawable d)来设置它。 - pskink