请问有没有关于Android的开源幻灯片切换实现?默认的Android幻灯片切换(ToggleButton)不太美观。我正在寻找任何类似于iOS的东西。我应该能够从头开始实现一个。但如果已经有类似的东西可用,那么我可以在其基础上进行构建。
感谢stackoverflow社区提供的帮助。
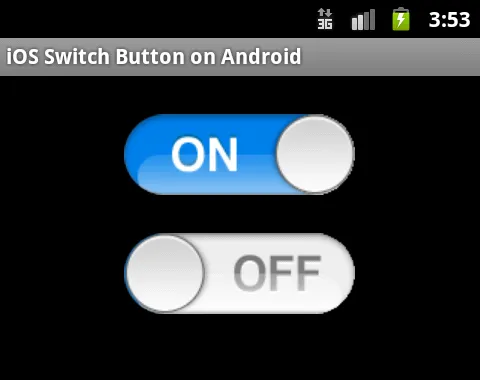
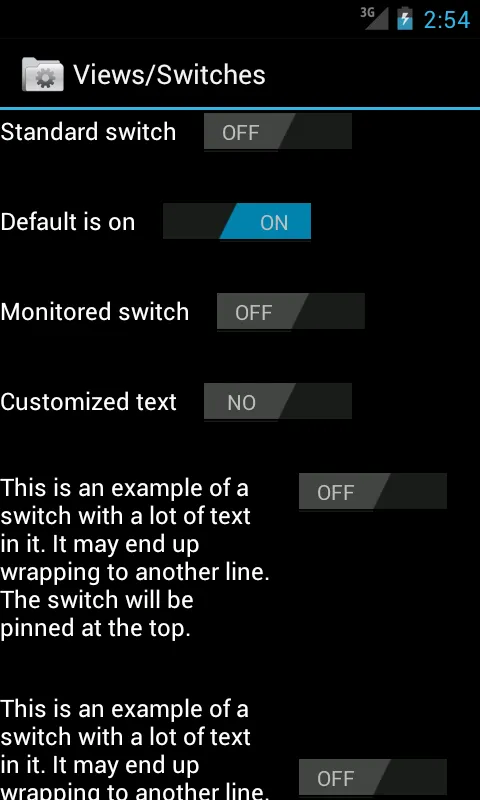
编辑1: 我所指的iOS滑动切换是UISwitch

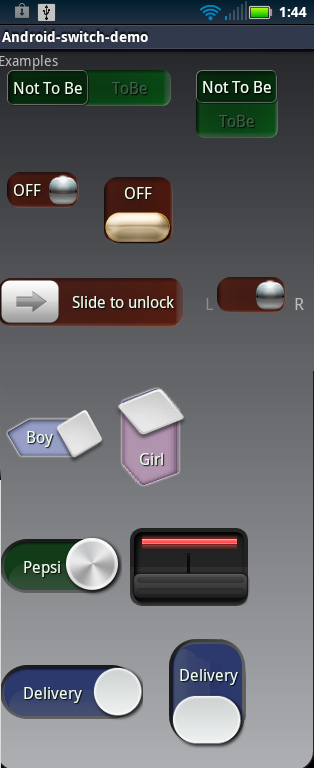
编辑2:只是想总结一下答案。Commonsware给了线索。我最终回溯了4.0版中的Switch代码到2.2.2版。由于开源代码的帮助,回溯并不困难。该代码托管在github上。http://github.com/pellucide/Android-Switch-Demo-pre-4.0/tree/master/
该项目的屏幕截图