我有一个表单,里面包含文本域和提交按钮。
我将文本域向左浮动,将提交按钮向右浮动。
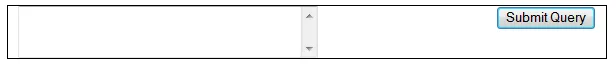
在Firefox中的显示效果如下:
 在IE中的显示效果如下:
在IE中的显示效果如下:

这是我编写的HTML代码:
<div id="form">
<form method="post" action="google.php">
<textarea rows="3" cols="40" style="width: 300px; float: left;"></textarea>
<input type="submit" style="width: 100px; float: right;" />
</form>
</div>
这是 CSS 代码:
#form {
overflow: auto;
border: 1px solid black;
width: 600px;
padding-left: 10px;
padding-right: 10px;
}
如何使提交按钮相对于文本区域在垂直方向上居中对齐?
答案: 我修改了代码以满足我的要求。
以下是 CSS 代码:
#form {
overflow: auto;
border: 1px solid black;
width: 600px;
padding-left: 10px;
padding-right: 10px;
}
#form textarea {
vertical-align: middle;
}
#form span{
display: inline-block;
vertical-align: middle;
margin-left: 40px;
}
HTML代码:
<div id="form">
<form method="post" action="google.php">
<textarea rows="3" cols="40" style="width: 300px; "></textarea>
<span><input type="submit" value="Comment" /></span> </form>
</div>