比较这两张截图:
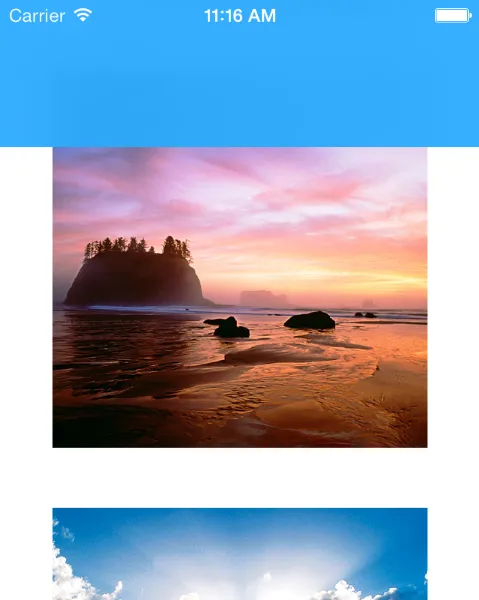
在iOS 7.0模拟器上完成

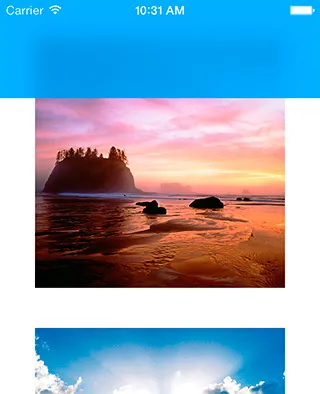
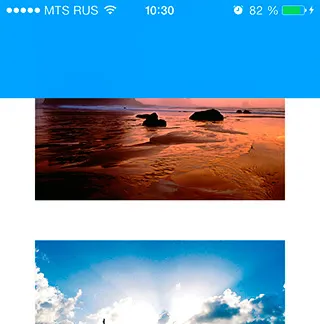
以及在iOS 7.0.3的iPhone 4S上完成的那张:

这里和那里的代码完全相同,也是一样的东西!有什么想法为什么现实设备上没有透明效果?
我有这段代码来模拟它(我知道这可能很尴尬并且不正确,但事实就是这样):
topMenuView = [[UIView alloc] initWithFrame:CGRectMake(self.view.frame.origin.x, 0, self.view.frame.size.width, TOP_BAR_ORIG_HEIGHT)];
topMenuView.clipsToBounds = YES;
UIToolbar *topMenuViewBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, -4, self.view.frame.size.width, TOP_BAR_ORIG_HEIGHT + 4)];
topMenuViewBar.barStyle = UIBarStyleDefault;
topMenuViewBar.barTintColor = [BSFunctions getColorFromHex:@"1ea6ff"];
const CGFloat statusBarHeight = 20;
UIView *underlayView = [[UIView alloc] initWithFrame:CGRectMake(0, -statusBarHeight, topMenuViewBar.frame.size.width, topMenuViewBar.frame.size.height + statusBarHeight)];
[underlayView setAutoresizingMask:(UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight)];
[underlayView setBackgroundColor:[BSFunctions getColorFromHex:@"1ea6ff"]];
[underlayView setAlpha:0.36f];
[topMenuViewBar insertSubview:underlayView atIndex:1];
UIView *underlayView2 = [[UIView alloc] initWithFrame:CGRectMake(0, -statusBarHeight, topMenuViewBar.frame.size.width, topMenuViewBar.frame.size.height + statusBarHeight)];
[underlayView2 setAutoresizingMask:(UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight)];
[underlayView2 setBackgroundColor:[BSFunctions getColorFromHex:@"0291ff"]];
[underlayView2 setAlpha:0.36f];
[topMenuViewBar insertSubview:underlayView2 atIndex:2];
[topMenuView addSubview:topMenuViewBar];
[self.view addSubview:topMenuView];