使用CSS,我想要为一个表格添加“ASCII艺术”样式,例如下面这个:
+------+---------+----+
| Jill | Smith | 50 |
+------+---------+----+
| Eve | Jackson | 94 |
+------+---------+----+
| John | Doe | 80 |
+------+---------+----+
<table>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
如果你想了解这些表格的更多信息,请查看此表格生成器:格式化文本为表格
如果可以的话,只使用CSS而不硬编码任何边框字符会很酷。
我的尝试
我尝试使用border-image,但结果并不完全符合我的要求:
我的CSS:
* {
font-family: "Ubuntu Mono";
size: 10px;
padding: 0;
margin: 0;
}
table {
border-spacing: 0;
border-width: 8px;
border-image: url("border.png") 16 8 round;
}
border.png:

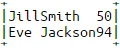
结果:

可以看到,顶部和底部边框未显示。而且,单元格之间也没有分割线。
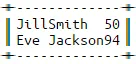
使用border-width: 16px:

现在,顶部和底部边框已经显示,但是左右边框被拉伸了。
我不喜欢使用这种方法的另一个原因是该图片无法正确响应字体大小的变化。