现在我在StackOverflow上遇到了相关问题,但不幸的是,没有任何解决方案适用于我,这就是为什么我不得不单独提出此问题的原因。
我是一个Android的新手。问题:我需要有一个作为按钮的图像。现在我明白,这可以通过使用标准按钮上的图像或使用称为“ImageButton”的东西来实现(我猜这是高度推荐的,尽管我不知道为什么)。
要求:我需要详细的指导来解决这个问题。具体而言,我认为“将图像放在标准按钮上”更容易,直到我遇到了两个主要问题:我无法将图像设置在中心(感谢drawable-top,bottom,left6,right),一旦我更改了背景颜色以匹配Activity屏幕的背景颜色,按钮效果消失了。简单地说,我需要一种相对容易的方法,让图像充当按钮或带有图像的按钮,具有所有三个效果:聚焦、按下和默认。我使用了ImageButton,但是我不知道如何制作自定义形状或9patch图像,以获得所有所需的效果,我对Android提供的默认按钮非常满意。我只需要像鼠标悬停在图像上时出现的背景之类的东西,指示用户图像已被按下并生成了事件!
请有人能帮助我吗?我需要UI看起来体面,因此需要我的图像/按钮相应的效果。提前致谢 :)
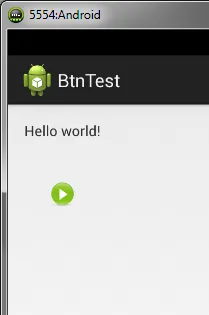
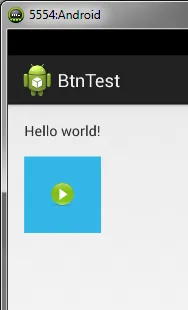
这是我的图标图像:

我希望在这个图像周围有某种悬停效果,表明图像已被按下,就像任何普通按钮一样。