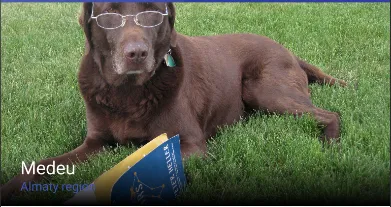
世界,我是一名学生,正在开发一款有关我的国家的Android应用程序。我注意到一个应用程序中有一个漂亮的布局。

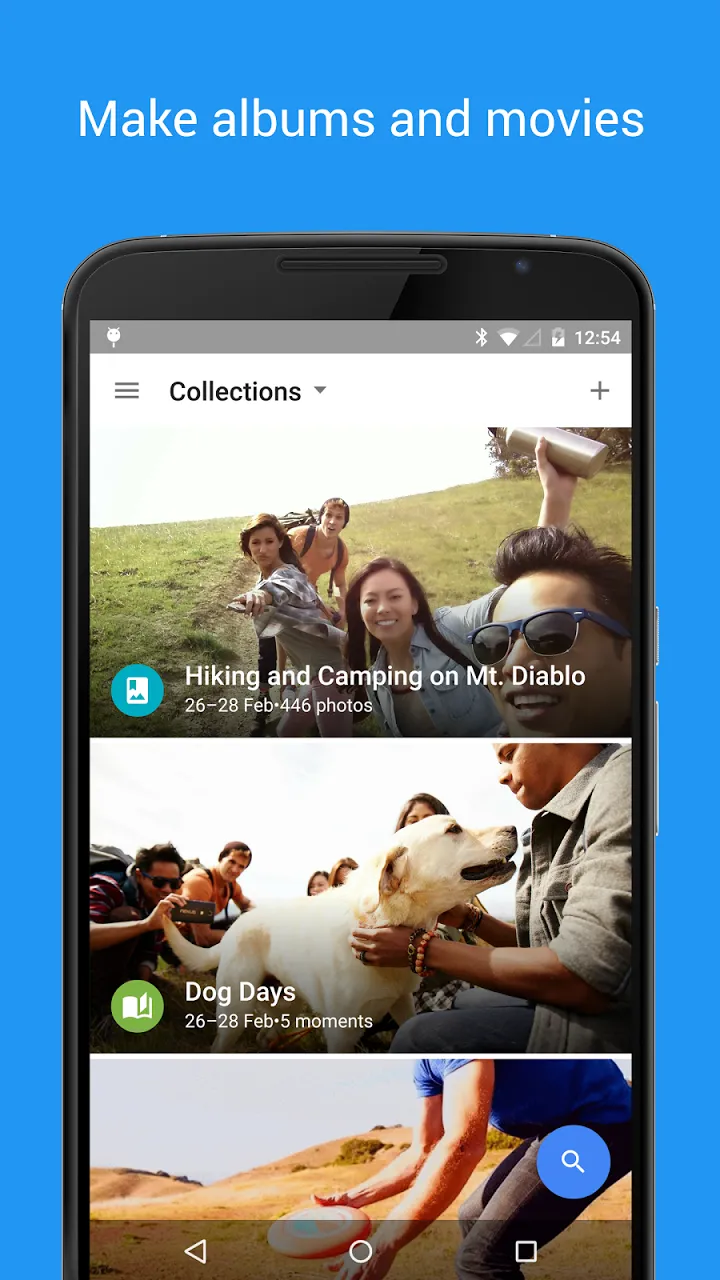
在这张图片中,文本视图被放置在带有美丽背景(类似渐变)的图像底部。 我想知道如何实现它或者指导方向。 目前我只有以下内容: row.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginBottom="5dp"
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/medeobase"
android:scaleType="fitXY"
android:id="@+id/place_image"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="#AA000000">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Medeu"
android:id="@+id/place_id"
android:layout_marginLeft="20dp"
android:layout_marginTop="2dp"
android:textSize="18sp"
android:textColor="@color/colorWhite"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Almaty region"
android:textColor="@color/colorPrimary"
android:layout_marginLeft="20dp"
android:layout_below="@+id/place_id"
android:textSize="12sp"
android:id="@+id/place_id_sub"
/>
</RelativeLayout>
</RelativeLayout>
谢谢!