我花了一些时间试图弄清楚为什么我的按钮无法垂直居中在列内,我想我错过了一些东西,所以在这里问一下,HTML代码:
进一步的研究,如何在Twitter Bootstrap 3中居中按钮?建议使用
深入探究后,我发现 button vertical align bootstrap,但当我尝试时: HTML:
CSS:层叠样式表。
我的结果是一样的,就是一个位于顶部的按钮。我曾经在某个地方读到过可能会由列引起问题,但我似乎找不到那份文档。
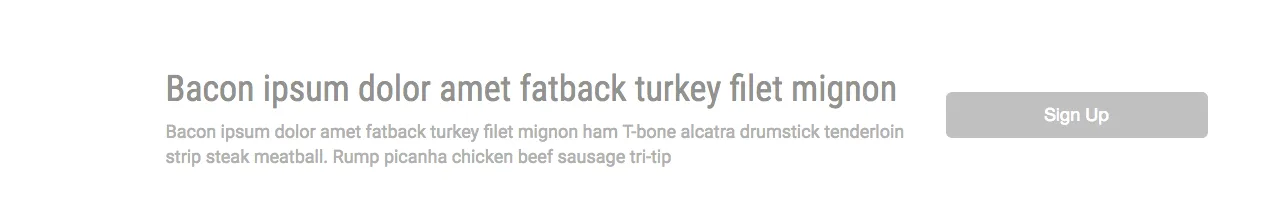
使用HTML和CSS垂直居中按钮的正确方法是什么,这样我就可以得到类似于这样的东西: 我原本没有计划使用固定的高度,而且任何小于
<div class="container">
<div class="row">
<div class="sellthem">
<div class="col-sm-8 col-sm-offset-1">
<div class="sellContent">
<h1 class="sellHeader">Bacon ipsum dolor amet fatback turkey filet mignon</h1>
<h4 class="sellText">Bacon ipsum dolor amet fatback turkey filet mignon ham T-bone alcatra drumstick tenderloin strip steak meatball. Rump picanha chicken beef sausage tri-tip</h4>
</div>
</div>
<div class="col-sm-2 sendThem">
<button type="button" class="btn btn-lg btn-block">Sign Up</button>
</div>
</div>
</div>
</div>
h1和h4标签中的文本将更改,因此高度可能会发生变化,我想在列col-sm-2中居中按钮。当我查阅Bootstrap文档中的buttons时,并没有提到垂直居中方面的内容。
当我在SO上搜索时,我遇到了How can I center vertically a bootstrap class button?,但它使用了200px的强制高度,答案:
div#container {
height: 200px;
border: solid 2px green; text-align:center;
line-height:200px;
}
input#verticalButton {
vertical-align: middle;
}
进一步的研究,如何在Twitter Bootstrap 3中居中按钮?建议使用
center-block,但那是水平居中,我想要垂直居中。深入探究后,我发现 button vertical align bootstrap,但当我尝试时: HTML:
<div class="sendThem">
<div class="col-sm-2">
<button type="button" class="btn btn-lg btn-block">Sign Up</button>
</div>
</div>
CSS:层叠样式表。
.sendThem {
display:table;
}
.sendThem .col-sm-2 {
display:table-cell;
vertical-align:middle;
float:none;
}
我的结果是一样的,就是一个位于顶部的按钮。我曾经在某个地方读到过可能会由列引起问题,但我似乎找不到那份文档。
使用HTML和CSS垂直居中按钮的正确方法是什么,这样我就可以得到类似于这样的东西: 我原本没有计划使用固定的高度,而且任何小于
col-sm 的大小都会是一个全宽度居中的按钮。这里有一个 Bootply 尝试垂直居中按钮。