我正在开发一款支持NavigationView的Android应用程序。我有两个问题需要解决:
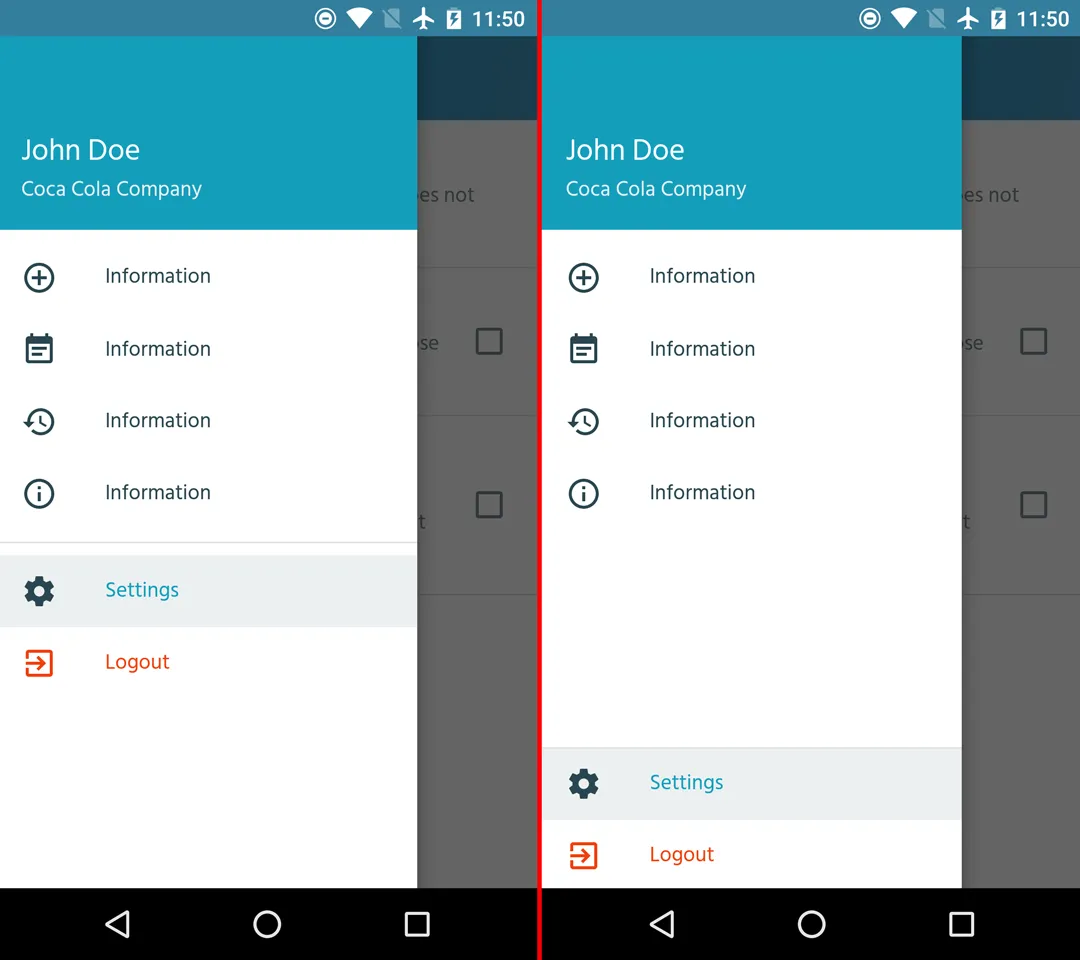
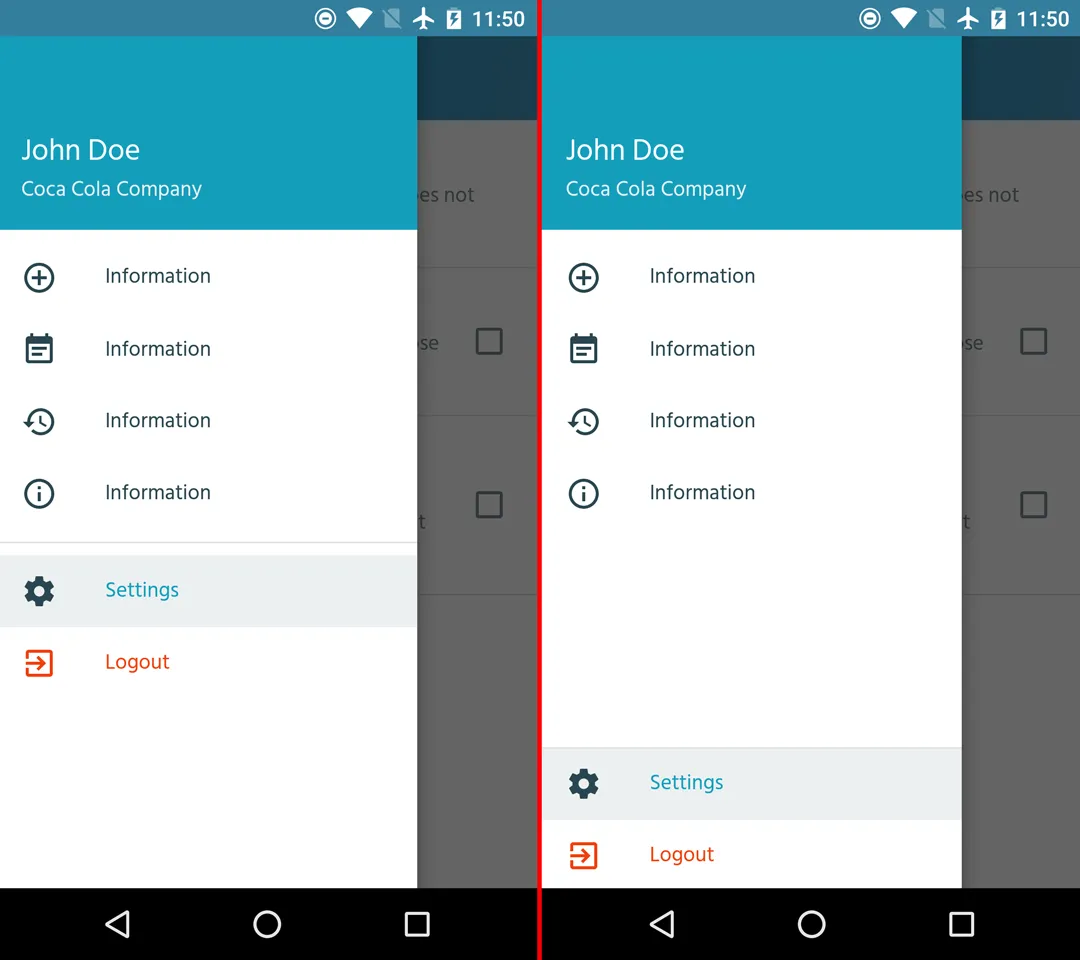
(1) 我想将导航元素分成两个区域:一个在标题下方的顶部,一个在底部末端。
(2) 我想删除分隔线和下面元素之间的填充。
以下是它的实际显示效果和期望效果: 我知道有一种方法可以覆盖填充值,这样就可以解决(2)。但这种方法感觉有点不太好,也许有其他方法可以同时实现这两个要求。我的想法是获取“设置”元素并通过编程方式更改其布局,但到目前为止我还没有找到使其正常工作的方法。或者我真的必须自己构建页脚吗?
我知道有一种方法可以覆盖填充值,这样就可以解决(2)。但这种方法感觉有点不太好,也许有其他方法可以同时实现这两个要求。我的想法是获取“设置”元素并通过编程方式更改其布局,但到目前为止我还没有找到使其正常工作的方法。或者我真的必须自己构建页脚吗?
此外,我不太确定应该搜索哪些关键词。也许已经有一个简单的答案了。
以下是我的当前代码。现在Activity内没有任何布局更改,因此我没有添加它。
activity_main.xml:
以下是它的实际显示效果和期望效果:
 我知道有一种方法可以覆盖填充值,这样就可以解决(2)。但这种方法感觉有点不太好,也许有其他方法可以同时实现这两个要求。我的想法是获取“设置”元素并通过编程方式更改其布局,但到目前为止我还没有找到使其正常工作的方法。或者我真的必须自己构建页脚吗?
我知道有一种方法可以覆盖填充值,这样就可以解决(2)。但这种方法感觉有点不太好,也许有其他方法可以同时实现这两个要求。我的想法是获取“设置”元素并通过编程方式更改其布局,但到目前为止我还没有找到使其正常工作的方法。或者我真的必须自己构建页脚吗?此外,我不太确定应该搜索哪些关键词。也许已经有一个简单的答案了。
以下是我的当前代码。现在Activity内没有任何布局更改,因此我没有添加它。
activity_main.xml:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".main.MainActivity">
<!-- The content -->
<LinearLayout>...</LinearLayout>
<!-- The navigation drawer -->
<android.support.design.widget.NavigationView
android:id="@+id/main_navigationview"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
app:headerLayout="@layout/mainnav_header"
app:itemBackground="@drawable/menu_background"
app:itemIconTint="@color/menu_text"
app:itemTextColor="@color/menu_text"
app:menu="@menu/maindrawer">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>
menu.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group android:id="@+id/main_drawer_menu1" android:checkableBehavior="single">
<item
android:id="@+id/main_navigationview_request"
android:checkable="false"
android:enabled="false"
android:icon="@drawable/ic_navigationdrawer_request"
android:title="@string/main_navigation_request"
app:actionLayout="@layout/menuitem_default" />
<item
android:id="@+id/main_navigationview_invitations"
android:checked="true"
android:icon="@drawable/ic_navigationdrawer_invitations"
android:title="@string/main_navigation_invitations"
app:actionLayout="@layout/menuitem_default" />
<item
android:id="@+id/main_navigationview_prev"
android:icon="@drawable/ic_navigationdrawer_previous"
android:title="@string/main_navigation_previnvites"
app:actionLayout="@layout/menuitem_default" />
<item
android:id="@+id/main_navigationview_info"
android:icon="@drawable/ic_navigationdrawer_info"
android:title="@string/main_navigation_info"
app:actionLayout="@layout/menuitem_default" />
</group>
<group android:id="@+id/main_drawer_menu2" android:checkableBehavior="single">
<item
android:id="@+id/main_navigationview_settings"
android:checked="true"
android:icon="@drawable/ic_navigationdrawer_settings"
android:title="@string/main_navigation_settings"
app:actionLayout="@layout/menuitem_default" />
<item
android:id="@+id/main_navigationview_logout"
android:icon="@drawable/ic_navigationdrawer_logout"
android:title="@string/main_navigation_logout"
app:actionLayout="@layout/menuitem_caution" />
</group>
NavigationView有自己的菜单展示器实现。它不可插拔/可替换,也不是非常灵活。我建议您编写自己的布局并忘记NavigationView。 - kris larson