我有一个带有图片的可折叠工具栏,当向上滚动时,它应该移动到顶部。之后,我想要一个SlidingTabLayout,它有不同的选项卡,并且必须跟随可折叠工具栏。
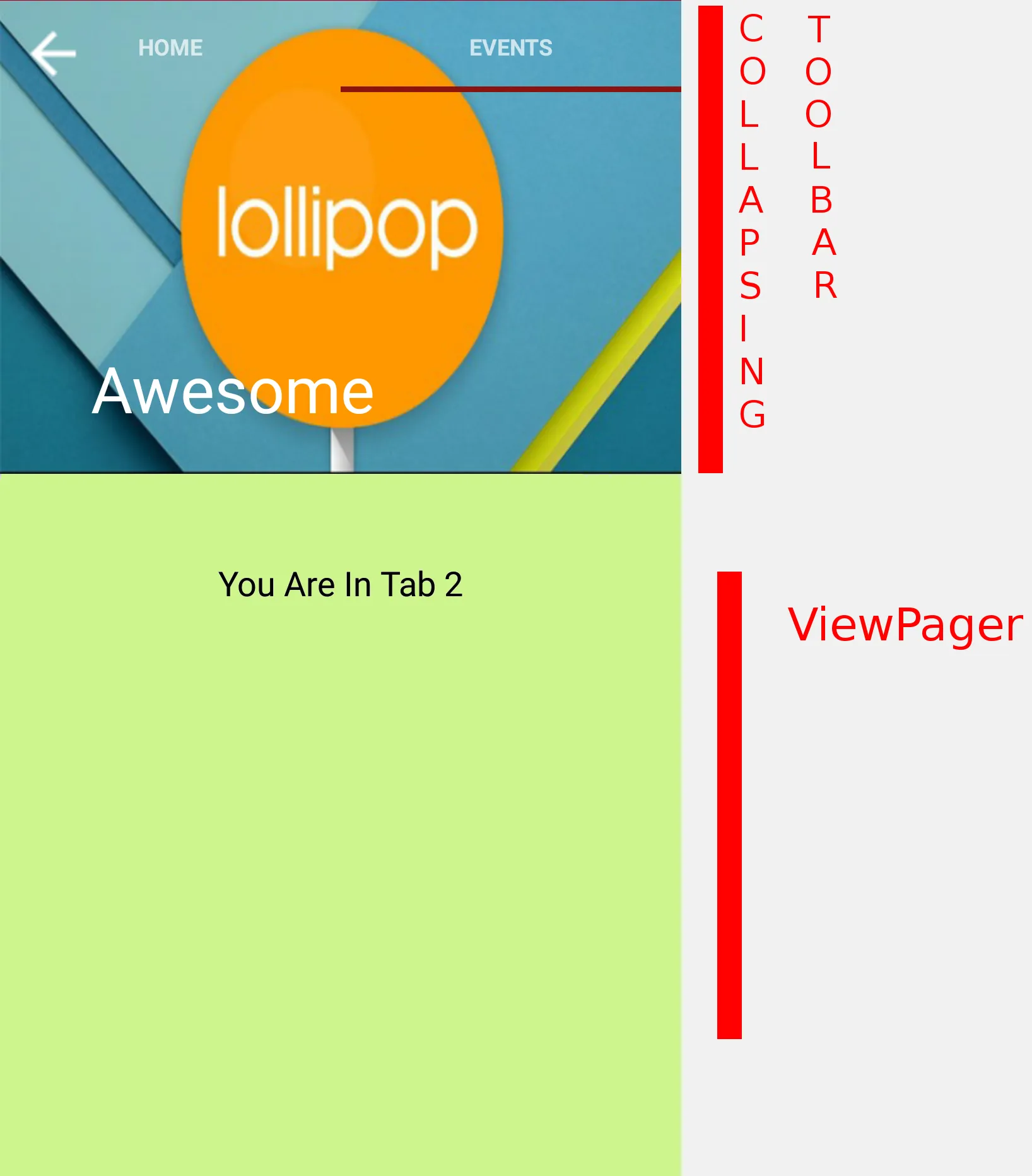
当工具栏折叠时,布局将仅显示折叠模式下的工具栏和选项卡。 这是它的外观:
当工具栏折叠时,布局将仅显示折叠模式下的工具栏和选项卡。 这是它的外观:
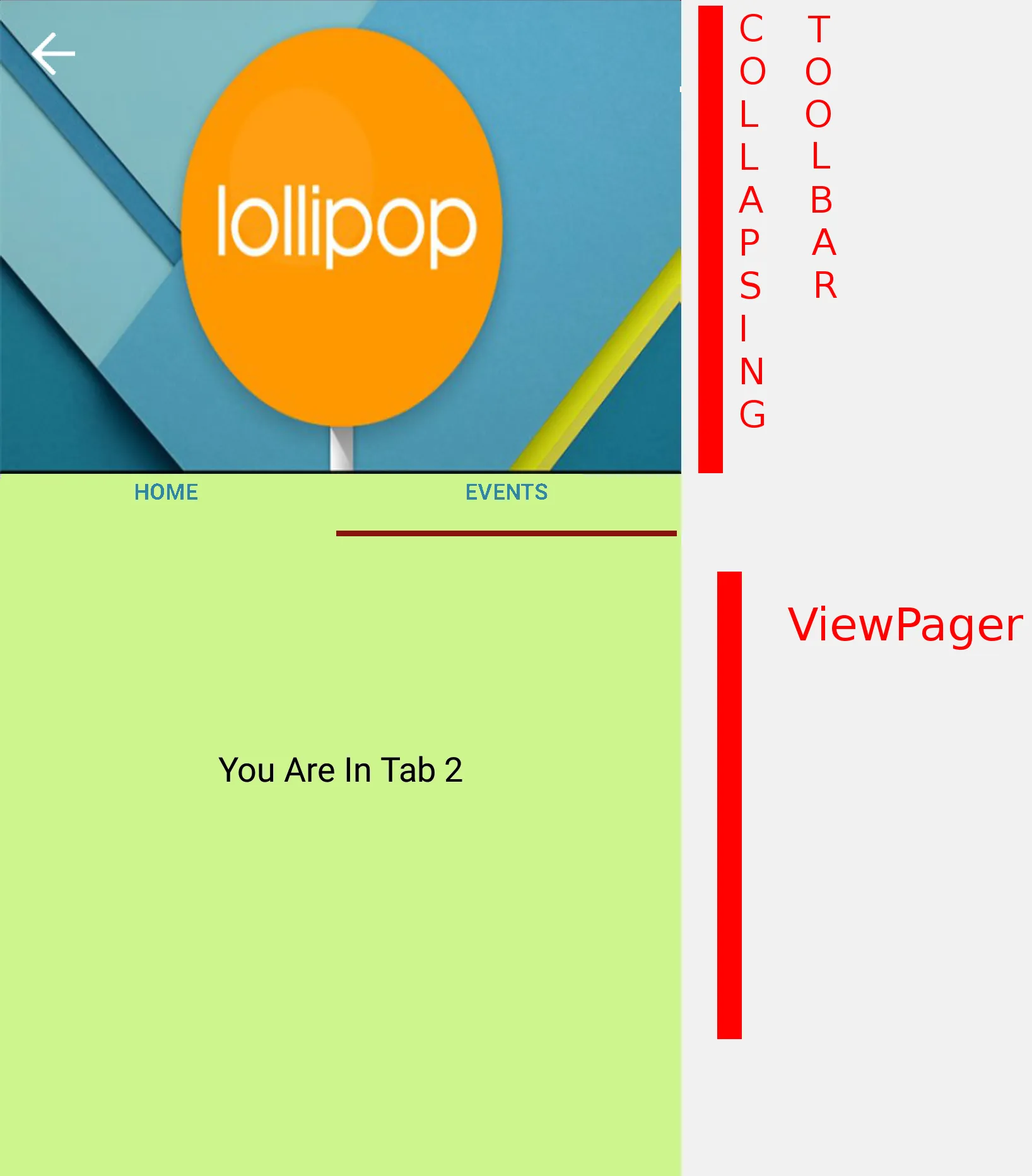
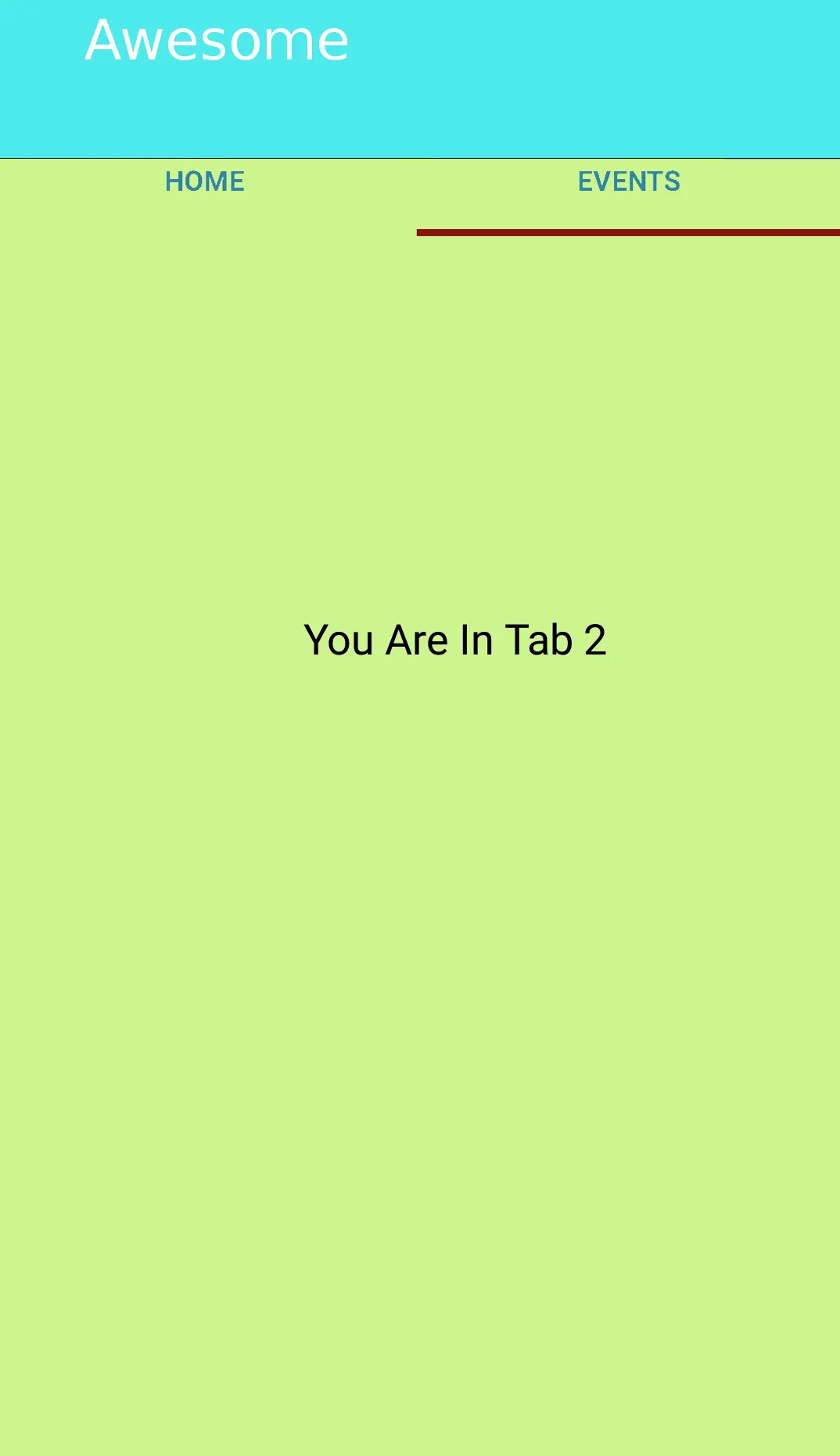
当collapsingToolbar折叠时,它应该出现的方式如下:

我的XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="32dp"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/lollipop"
android:fitsSystemWindows="true"
android:scaleType="fitCenter"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/anim_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<!-- SlidingTabLayout from Google -->
<org.testing.materialized.SlidingTabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
/>
</RelativeLayout>
图像2-3经过Gimp修改,以便您理解
已解决:使用下面的xml坐标正确解决了问题。