你好,我有一个相对布局,其中包含其他视图和已包含的布局。以下是我的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/ihealthfirst"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/l1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:gravity="center_horizontal" >
<include layout="@layout/tabsfordiseases" />
</LinearLayout>
<TextView
android:id="@+id/tvDiseaseDescription"
style="@style/DescriptionHeader"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/l1"
android:layout_marginTop="28dp"
android:drawableLeft="@drawable/note16"
android:textStyle="bold" />
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/lvDisease"
android:layout_marginLeft="36dp"
android:layout_toRightOf="@+id/tvDiseaseDescriptionContainer" >
<TextView
android:id="@+id/tvDiseaseDescriptionContainer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/tvDiseaseDescription"
android:layout_gravity="center_horizontal|right"
android:layout_marginLeft="15dp" />
</ScrollView>
<ListView
android:id="@+id/lvDisease"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tvDiseaseDescription"
android:layout_marginBottom="65dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp" >
</ListView>
<LinearLayout
android:id="@+id/l2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal" >
<include layout="@layout/zooming_controls" />
</LinearLayout>
</RelativeLayout>
请注意,参考以下内容:
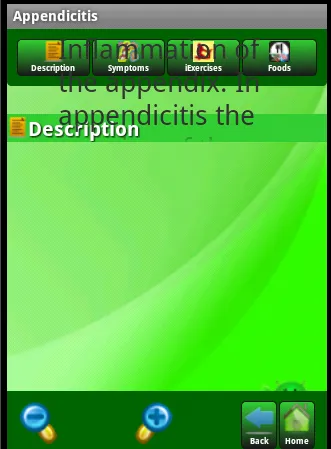
我的布局出现了问题。TextView 应该在疾病描述下方,当用户点击上方的按钮选项卡时,应该显示 ListView 和其他 TextView。在包含的布局中,您可以看到我拥有的缩放控件。当用户放大文本时,滚动条应该可见,不允许超出包含的布局。TextView 应该在疾病描述下方。我该如何做?谢谢。