我正在使用谷歌字体“Lato”,但标题和文本无法正确对齐... 当字体变大时,第一个字母似乎有一个字符间距,而且没有空格就无法左对齐!?

这里也有一个演示:
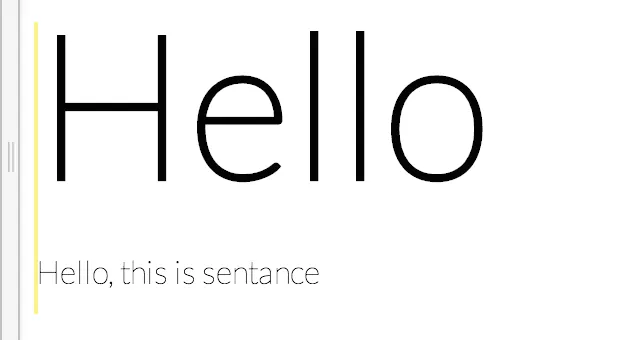
<h1>Hello</h1> <p>Hello, this is sentance</p>
此外,在 margin-left 上添加负值(margin-left:-10px)似乎只是一个可怕的解决方法...除非根据需要进行单独调整,否则这对于不同字体大小总体上不起作用...肯定有更好的解决方案吧?
有人能帮忙吗?
好的,所有认为这是由于标题自动填充或间距造成的人都是错误的。请看这个演示作为证据:
http://jsfiddle.net/w25j9L7o/26/
浏览器、CSS或DOM/Browser层中的任何其他东西都不会呈现前导空格。它是字体的问题。 H符号周围有一些内置填充,字体越大,该填充就越明显。
即使您使用负边距进行补偿:
字符本身正在移动,其中包括空格,因此该空格也将滑动,影响布局。可见字符并没有滑入空白处,如果使用CSS来修复它,则整个字符(可见和不可见部分)都向左移动。
您需要根据字体大小调整该偏移量,或找出底层百分比,以便随着任何设置的字体大小而增加偏移量。
或者您可以使用没有这种特征的不同字体。
PX单位在这种情况下并不是一个好的选择。如果您正在使用字体属性,如行高等,请使用EM单位。因为它会针对每个字体大小进行自动计算。代码应该如下所示:
#yourDiv::first-letter {
margin-left: -0.12em;
}
#yourDiv::first-letter {margin-left:-5px;}
有个空格在那里是因为它是标题。 你可以通过以下方式将其左对齐:
margin-left: -10px;
html,body {
font-family:Lato;
margin:0px;
padding:0px;
}
p{margin-left: 11px;}
你可以使用Gill Sans字体。它非常类似于Lato。问题在于Lato字体本身,而不是CSS。
h2开始几乎没问题。但如果不改变h1的字体大小,那么它就没有问题。也许这种字体本身就不适合在大字号下查看。 - limekin