我正在尝试在我的项目中使用css bootstrap框架
我正在使用带有以下类的表格 table table-bordered table-striped
我想要去掉所有列的边框,除了第一列。
这是我的表格在fiddler上的链接 https://jsfiddle.net/8yf0v3xt/16/
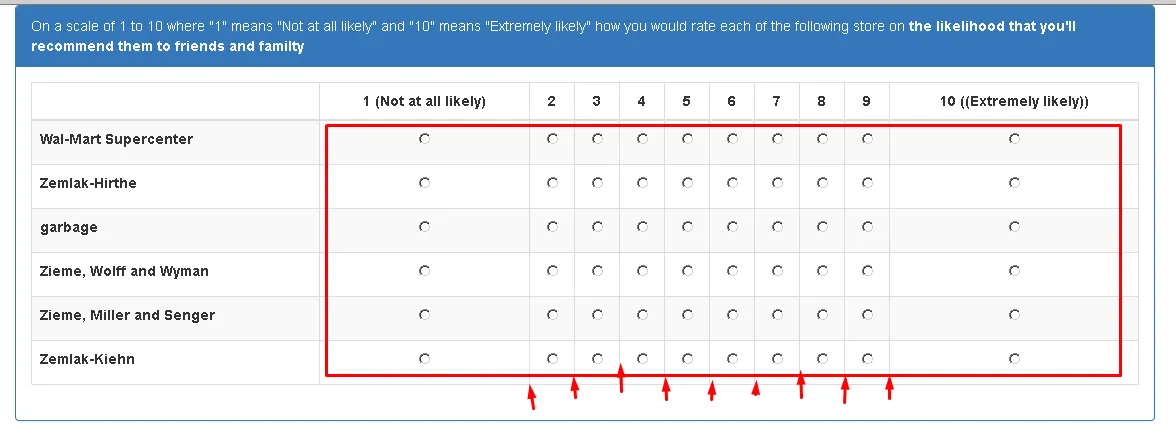
基本上,在这个截图中,我只想要去掉红色矩形边框内的垂直边框。
<table class="table table-bordered table-striped">
<thead>
<tr><th></th><th></th>...</tr>
</thead>
<tbody>
<tr><th score="row"><th></td><td></td>...</tr>
...
</tbody>
</table>
编辑
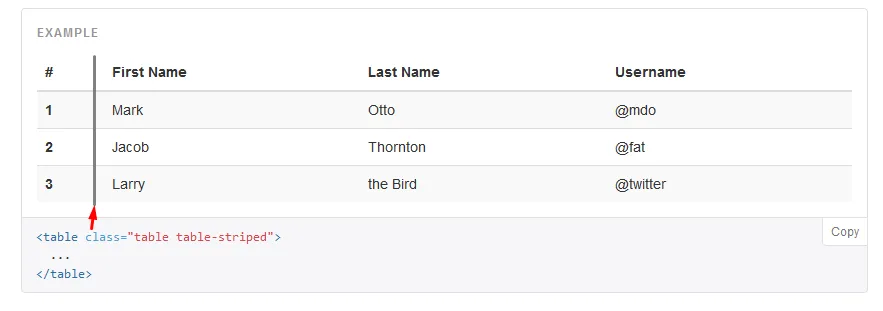
如果我移除table-bordered类,如何只在第一列添加一列?就像这个截图 一样。
一样。
我应该怎么做?