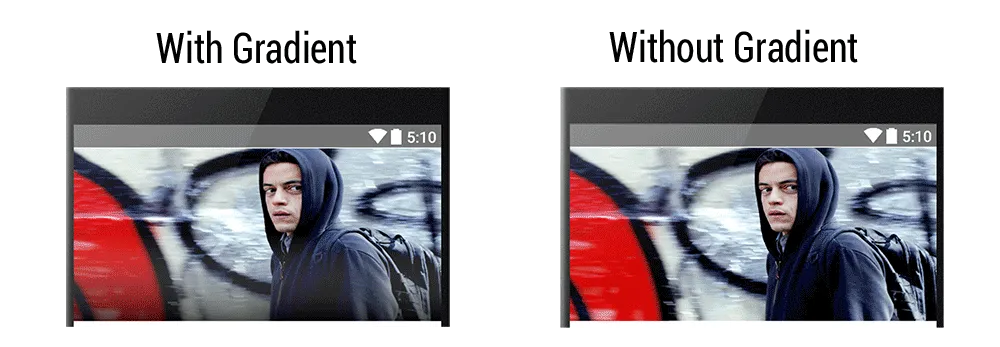
我该如何在图片的底部右侧添加阴影,使标题更清晰可见。请参考下面的图片。
3个回答
25
我写了一个具有相同效果的应用程序。我的做法是创建一个包含ImageView和另一个与ImageView高度相同的View的FrameLayout,然后为View添加一个透明渐变背景。
示例:
布局文件:
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="match_parent"
android:layout_height="180dp"
android:src="@drawable/image"
android:adjustViewBounds="true" />
<View
android:layout_width="match_parent"
android:layout_height="180dp"
android:background="@drawable/gradient" />
</FrameLayout>
可绘制/渐变.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:angle="90"
android:endColor="#00ffffff"
android:startColor="#aa000000"
android:centerColor="#00ffffff" />
</shape>
- capt.swag
1
您可以使用带有渐变颜色和透明度的png图像,将其放置在横幅图像底部。您的姓名文本位于该图像上方。
- summer1991
1
每个横幅上的渐变效果都很熟悉。 - summer1991
0
创建一个名为gradient.xml的Drawable文件。
请按照下面的示例使用 ImageView。
<gradient
android:angle="90"
android:endColor="#00ffffff"
android:startColor="#aa000000"
android:centerColor="#00ffffff" />
请按照下面的示例使用 ImageView。
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:foreground="@drawable/gradient">
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="match_parent"
android:layout_height="240dp"
android:src="@drawable/ic_launcher_foreground"
android:adjustViewBounds="true"
android:scaleType="fitCenter"
android:id="@+id/imageView"/>
</FrameLayout>
- Athul Krishna
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接