当Chrome Dev Tools显示计算属性灰色时,这是什么意思?
144
- AmbroseChapel
3
可能是重复的问题:当CSS规则在Chrome的元素检查器中变灰时,这意味着什么? - hestellezg
来自谷歌的Kayce Basques添加了这个文档计算属性在devtools中,并更新了文档以涵盖灰色条目。 - cateyes
1@hestellezg 这不是重复的内容;这是指计算出来的。 - Geoffrey Hale
1个回答
93
NB:此答案没有实际证据,仅基于我长期观察得出的结论。
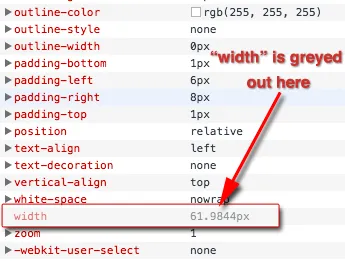
灰色计算属性既不是默认值,也不是继承值。这仅发生在未为元素定义属性,而是根据运行时布局渲染从其子级或父级计算出的属性上。
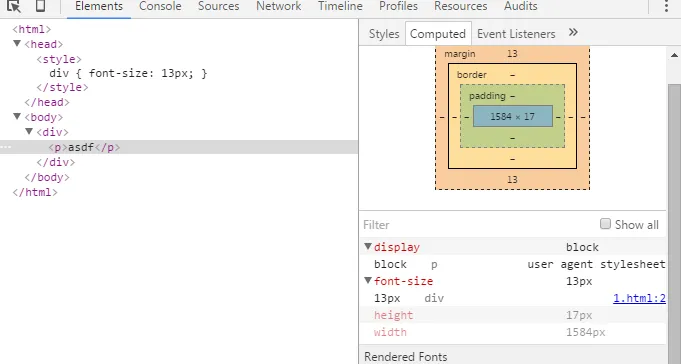
以这个简单的页面为例,display 是默认值,font-size 是继承值:
<style>
div { font-size: 13px; }
</style>
<div>
<p>asdf</p>
</div>
在这个例子中,height 是从 <p> 的子元素中计算出来的(文本节点的字体大小和行高),而 width 则是从它的父元素 - <div> 的宽度计算出来的,而它的父元素又是由 <body> 计算得出的。
编辑:我再次思考了一下,这里是我的基于意见的回答。我真的应该去看看 Chromium 源代码:D
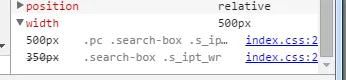
通过展开那些箭头,您可以看到哪些实际规则应用于元素,在所有针对它定义的规则中(无论是直接定义还是继承自开发人员或浏览器):
在这里,您可以追溯到每个定义,甚至包括浏览器内置规则,并检查 CSS 级联(覆盖)机制。
因此,对于那些没有 CSS 定义的元素(既没有直接定义,也没有继承,也没有浏览器内置定义),您没有任何源可追溯。属性值完全是运行时计算得出的。
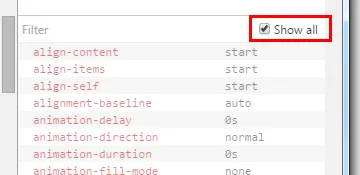
如果您选择 显示全部,则会显示更多灰色的属性。这些属性也没有在任何地方定义。但与先前屏幕截图中的不同,这些属性不是运行时计算 - 它们是 CSS 规范的默认值。
- Leo
4
3明白了。还有一个细节:灰色的属性无法像其他属性一样被点击,来显示它们在特定声明中值的来源。 - AmbroseChapel
@AmbroseChapel 我再次思考并更新了我的答案。我真的应该去阅读源代码。好问题。 - Leo
1灰色属性通常是“运行时计算”的,这确实是有道理的,因为灰色属性通常是“高度”和“宽度”,如果您考虑一下,这些值动态地取决于元素的子元素(例如,包含在元素中的文本量和文本的字体大小,或者当元素具有宽度:100%时,父元素的宽度)。 - Niko Bellic
9一个很好的CDT功能是: 查看值是如何计算的,也就是说,比如哪些元素相加可以得到
width样式。 - Legends网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接