2个回答
3
- Ankit Chaudhary
6
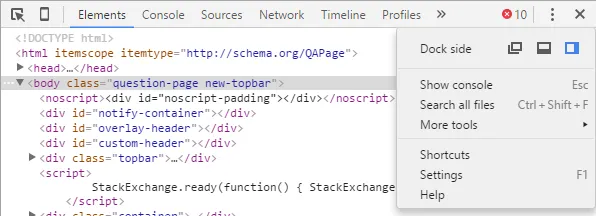
当我点击它时,选项有:停靠侧边、显示控制台、搜索所有文件、更多工具、快捷键、设置、帮助。水平分割的选项在哪里? - ReddaJoppe
1哦,找到了。设置 > 通用 > 外观 > 面板布局。 - ReddaJoppe
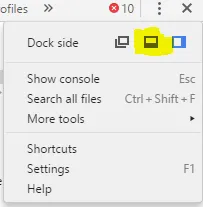
不需要。我在问题帖子中添加了一张截图,你可以看到。 - ReddaJoppe
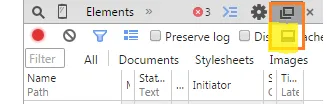
高亮显示的按钮是实现它(新图像)的快捷方式。 - Ankit Chaudhary
不,那只是将其停靠在底部。 - ReddaJoppe
此答案已过时。请参见下文。 - jmargolisvt
3
截至Chrome 87版本:
设置 --> 首选项 --> 面板布局
在那里,您可以选择水平或垂直分割。
- jmargolisvt
1
请注意,这里的设置是在Chrome工具窗口本身上的齿轮图标,而不是您Chrome浏览器的设置。 - Adam Hughes
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 Chrome + Dev Tools性能不佳
- 4 Chrome Dev Tools是否支持flexbox CSS?
- 7 Chrome Dev Tools:在Dev Tools预设中保存自定义地理位置
- 19 Chrome Dev Tools API和Selenium WebDriver
- 5 Chrome Dev Tools和Genymotion Android模拟器
- 4 新的Chrome Dev Tools: 位置覆盖
- 7 使用Chrome Dev Tools无法检查元素
- 3 Chrome Dev Tools中的长框架
- 17 Chrome Dev Tools元素检查器中的水平滚动?
- 3 了解 Chrome Dev Tools 时间轴