我正在使用 Angular 2 和 Bootstrap 4,同时还使用了 Angular Material。但是,我在右对齐包含元素的 div 中遇到了问题。我希望我的按钮和文本都能靠右对齐。
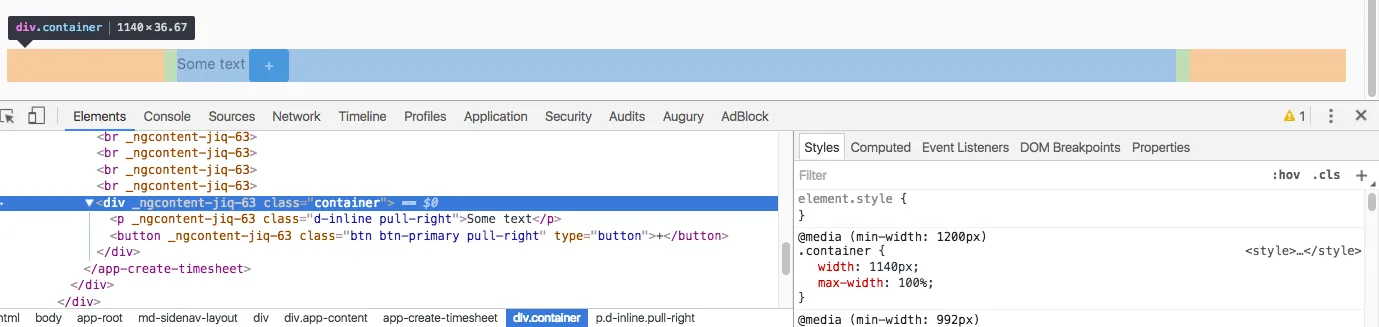
这是我尝试编写代码以达到图片中所示效果的方法:
<div class="container">
<div class="pull-right">
<p class="d-inline pull-right">Some text</p>
<button type="button" class="btn btn-primary pull-right">+</button>
</div>
</div>
我也尝试了这个来自StackOverflow的解决方案
<div class="container">
<div class="asdf">
<p class="d-inline pull-right">Some text</p>
<button type="button" class="btn btn-primary pull-right">+</button>
</div>
</div>
.asdf {
margin-left:auto;
margin-right:0;
}
这两个解决方案都不能将元素向右移动。我做错了什么?