我正在使用CSS计数器和<code>标签来显示自动生成的行号和语法高亮代码片段:
HTML:
<code>
<div class="line"><span>line 1</span></div>
<div class="line"><span>line 2</span></div>
...
</code>
CSS:
code {
display: inline-block;
border: 1px black solid;
padding: 1em;
font-family: "Consolas", "Monaco", "Courier New", monospace;
counter-reset: line;
}
code .line {
display: block;
counter-increment: line;
}
code .line::before {
border-right: 1px black solid;
padding-right: 1em;
margin-right: 1em;
content: counter(line);
}
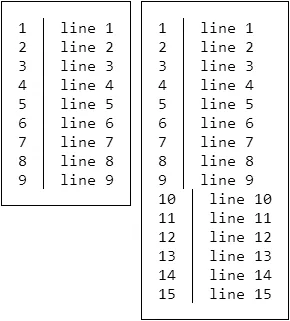
它在不超过9行的情况下工作正常,但一旦达到两位数,它就会失去对齐:

counter(line, decimal-leading-zero)- 它在不超过99行的情况下工作正常,但在100行时会出错,并且我不喜欢它的外观- 使用JavaScript更改内容,但是
getComputedStyle(line, '::before').content只返回"counter(line)"
text-align: right和code.long类来处理更长的代码片段,这样可以增加数字的可用宽度。 - Tom Smilack