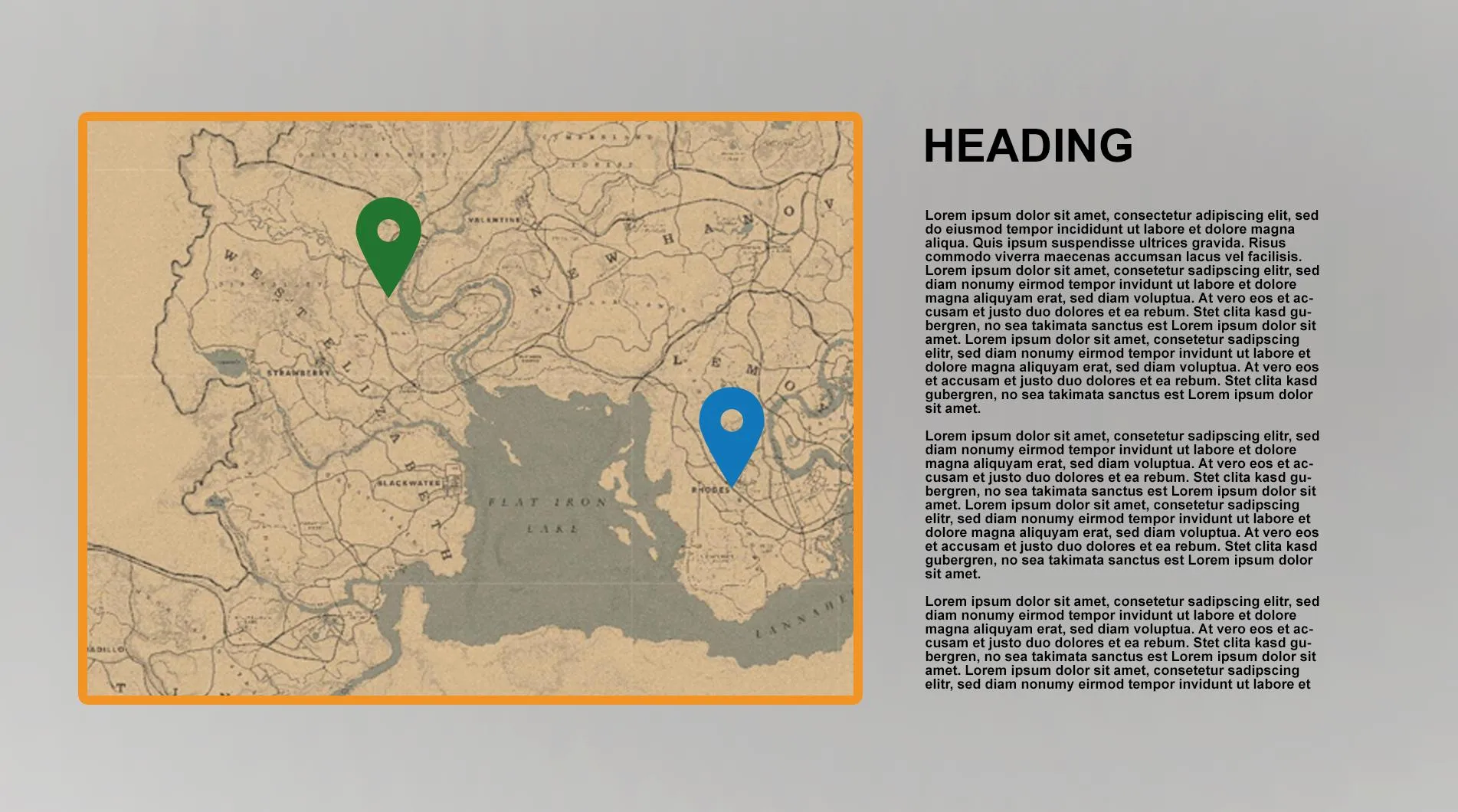
我有一张大图,换句话说就是地图。我还有标记,这些标记附加在地图的某些位置上。下面是一个示例。
地图和标记被包裹在map-wraper中,并被绝对定位。
HTML:
<div class="map-wrapper">
<img src="map.png" id="map" alt="Map">
<img src="marker-1.png" id="marker-1" alt="Shop">
<img src="marker-2.png" id="marker-2" alt="House">
</div>
CSS
.map-wrapper {
position: relative;
}
#map {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
}
#marker-1 {
position: absolute;
top: 140px;
left: 300px;
}
#marker-2 {
position: absolute;
top: 80px;
left: 40px;
}
当我调整浏览器大小时,问题就出现了,标记失去了位置。我希望标记也能与其父级元素(在这种情况下为
map-wrapper)成比例地调整大小。我已尝试使用这个CSS技巧,但它没有起作用:https://css-tricks.com/scaled-proportional-blocks-with-css-and-javascript/。我之所以不直接将标记合并到地图中,是因为我想为标记添加悬停效果。提前感谢您的帮助!