我刚接触React Native项目。现在我正在使用最新版本0.61.5的React Native。整个项目都显示红色下划线。原因是ESLint,我想禁用它,但不知道如何进行。请问有人能建议我如何处理此项目中的ESLint吗?先谢谢了。
3个回答
3
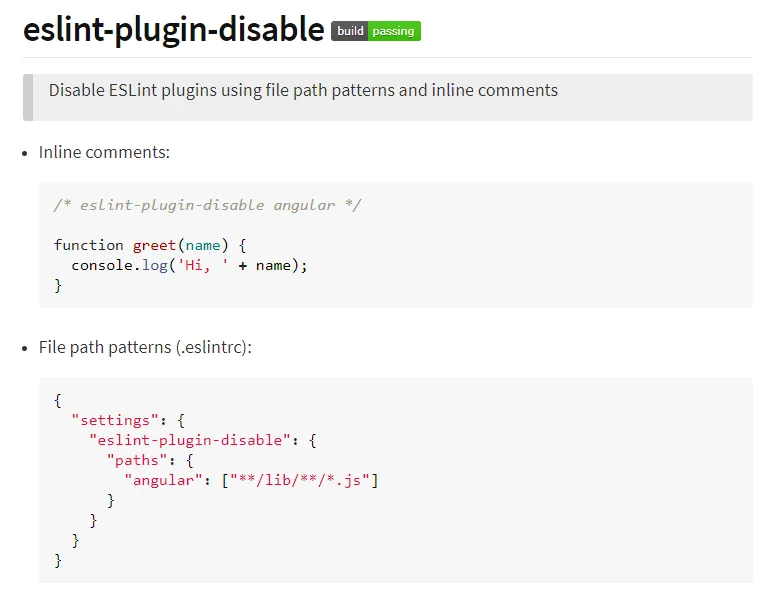
你可以使用这个工具来忽略某些文件或路径的ESLint检查。
==> https://www.npmjs.com/package/eslint-plugin-disable
- XwolfY
2
我尝试了上面的代码,它可以工作,但是只有一行代码 import * as React from 'react'; 出现了错误,提示 "Parsing error: The keyword 'import' is reserved(undefined)"。 - Kavitha Madhu
或者只需从项目中删除 .eslint 文件即可禁用 eslint。对我来说,这是最简单的解决方法,我喜欢它。 - Andrew Mititi
2
如果您正在使用VS Code,应该进入扩展程序并检查是否安装了eslint。如果已安装,请禁用它并刷新项目。
- Malsha Madushani
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 32 zIndex 在 React Native 项目中无效。
- 4 React Native项目中如何使用SVG
- 104 如何在React Native项目中重新生成iOS文件夹?
- 9 如何在 React 的构建阶段禁用 ESLint?
- 6 从React项目中移除ESLint
- 5 如何在React Native中禁用警告?
- 4 如何在React Native项目中删除react-native-elements
- 8 如何在React Native项目中启用jsconfig.json
- 5 如何在 Svelte 项目中配置 Sass 和 ESLint?
- 4 如何在 React Native 项目中获取主目录中的文件?

eslint-disable。 - Aseem Upadhyay