我想在Github上创建一个React教程,但是我在显示格式上遇到了问题。我希望显示以下代码:
```JavaScript
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class Child extends Component {
render() {
return (
<p className="App-intro">
I'm a childish component
</p>
);
}
}
export default Child;
```
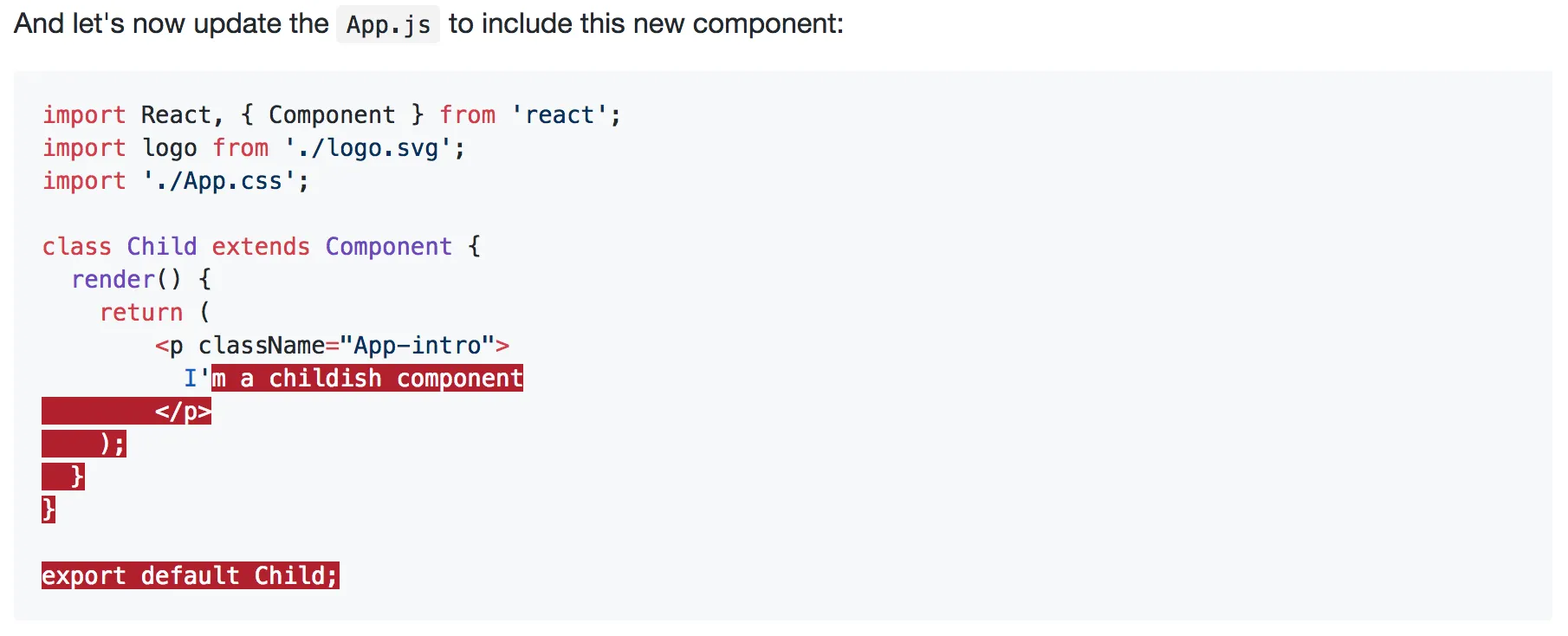
但是在Github上,它是这样显示的:
单引号是否是问题?Github是否由于JavaScript/HTML混合而无法渲染React?