我创建了一个 GitHub 页面,使用 jekyll 的 minimal 主题。
我使用 markdown 编写页面。在我的 _config.yml 文件中,我有以下选项:
我使用 markdown 编写页面。在我的 _config.yml 文件中,我有以下选项:
markdown: kramdown
highlighter: rouge
kramdown:
input: GFM
syntax_highlighter: rouge
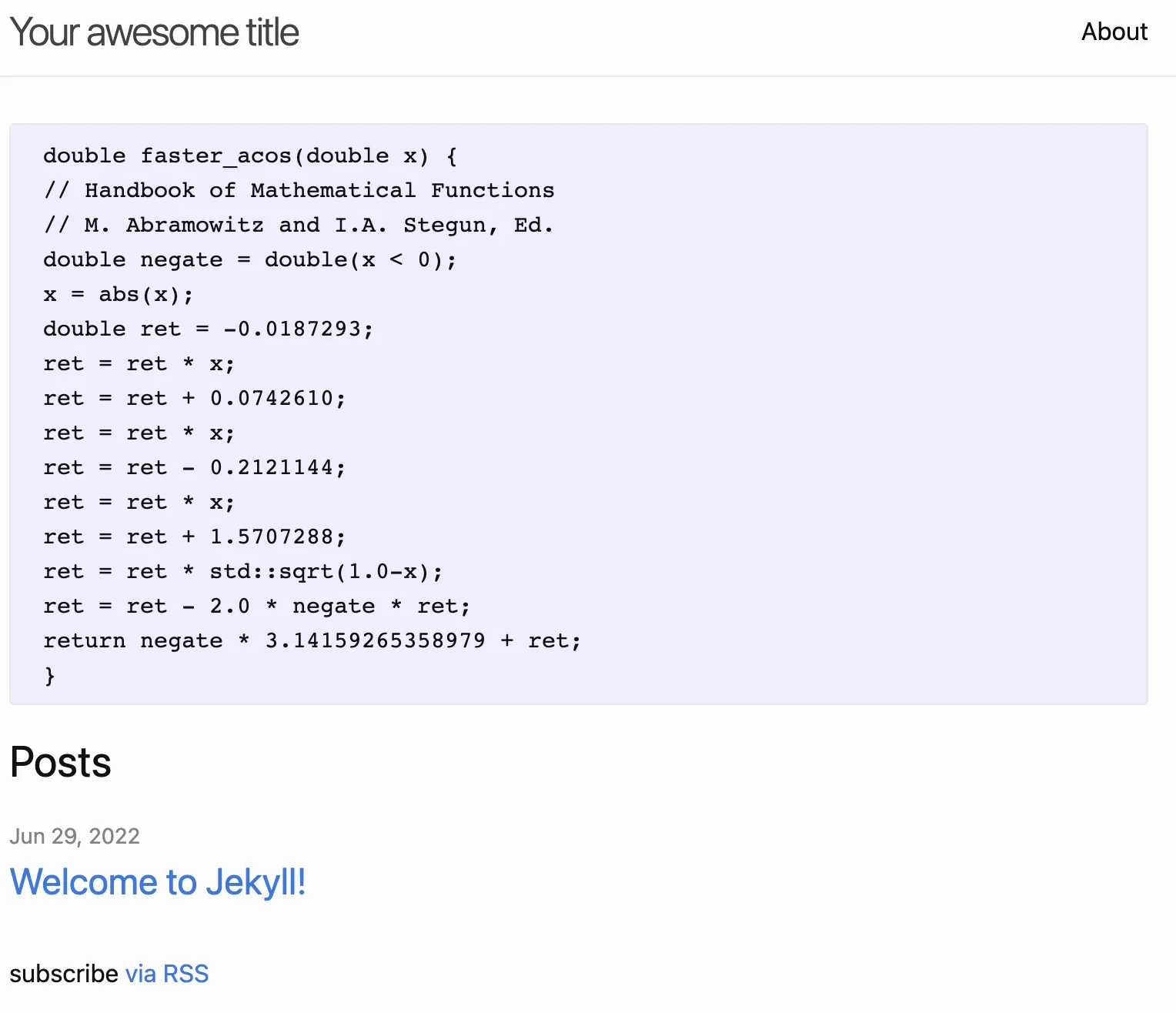
不知何故,代码没有被突出显示:https://sergedmi.github.io/pages/arccos
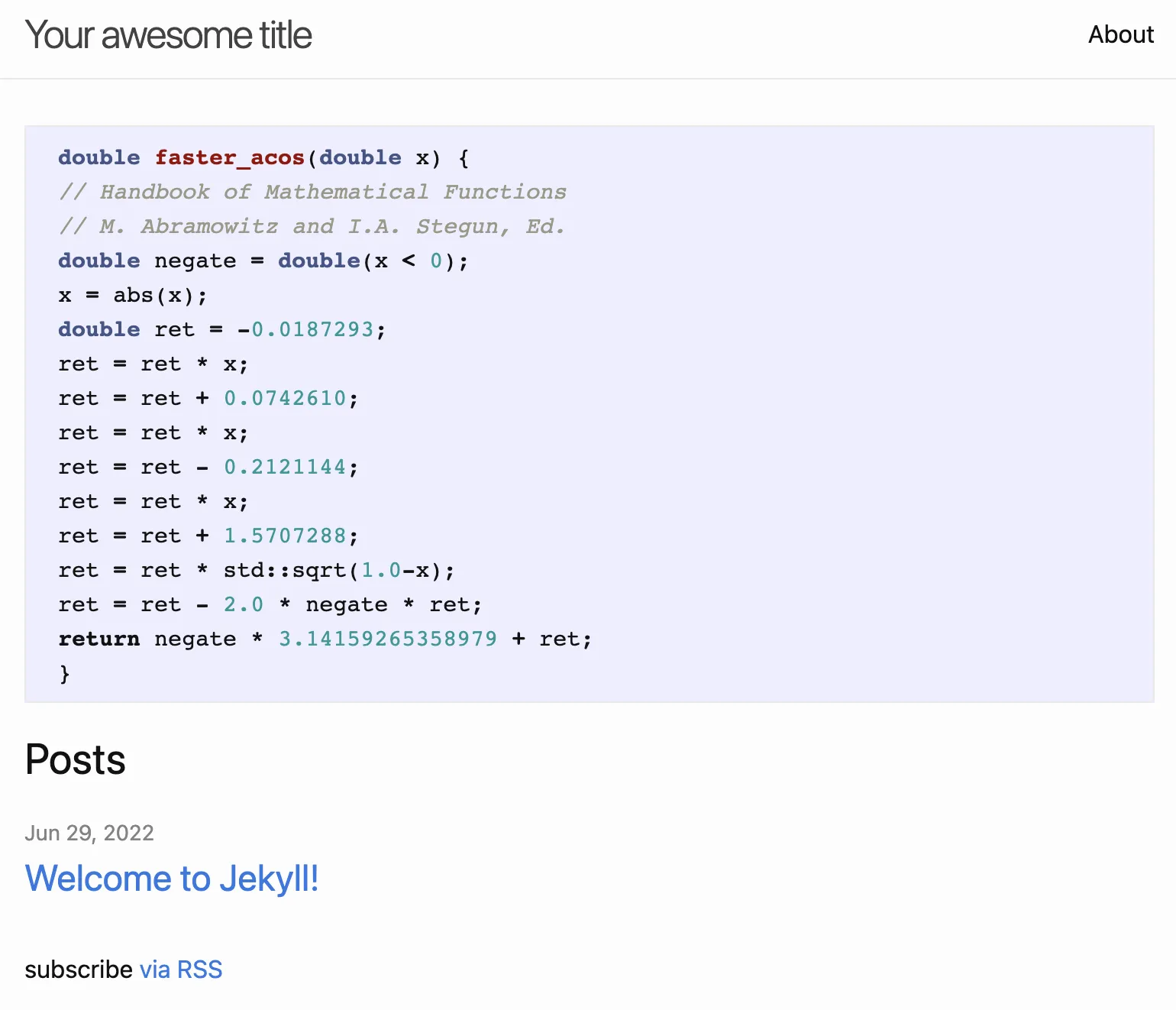
请注意,minimal主题包含一个css样式表,应该根据rouge标记突出显示代码。
代码在github上正确地突出显示:https://github.com/SergeDmi/SergeDmi.github.io/blob/master/pages/arccos.md
有什么提示吗?