3个回答
5
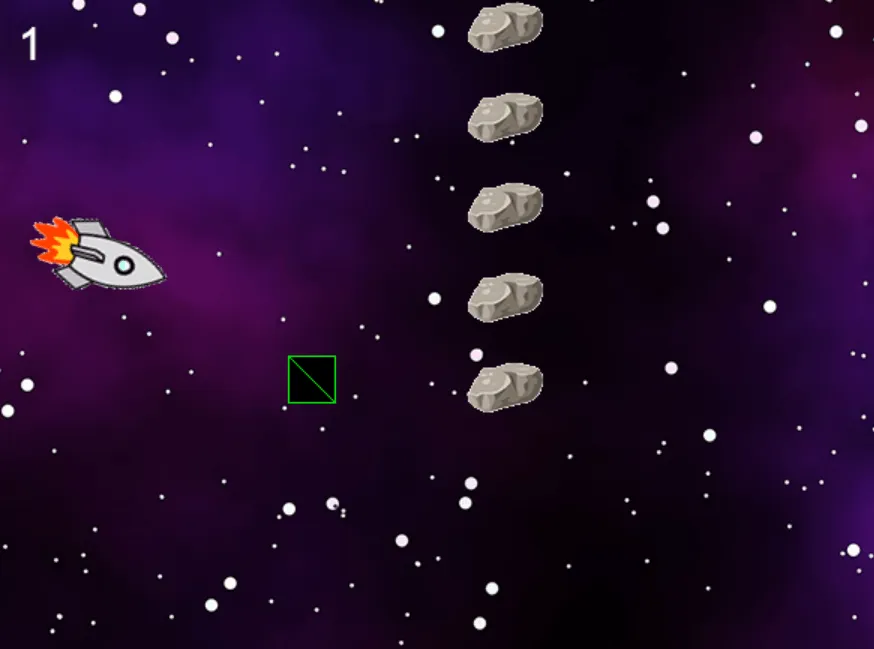
我可以告诉你,当Phaser框架无法加载图像时,您将看到此情况,而不需要查看任何代码。
在所选浏览器中打开开发者工具并打开网络选项卡后进行刷新。您应该会看到其中一个图像的404错误。
我认为,如果您查看标准浏览器控制台,您还可以看到有关未能加载资产名称的消息。
- James Skemp
4
1
我有一个略微不同的情况。图像在
init 函数中被加载,但显然这种方法不起作用。我将该函数重命名为 preload,然后绿色方块消失了,图像出现了。- ubershmekel
0
我的情况也有些不同; 所有图像资源都加载了,但我认为我试图创建精灵的速度有点太快了 - 换句话说,在场景正确加载之前,我正在尝试创建和添加精灵到我的场景中。
我要尝试等待 'scene.scene.isActive(key);' 返回 true 的布尔值.....也许这就是解决我的问题的方法。如果失败,我可能会放入一些等待/等待 1 秒钟或其他时间的 promise(并不理想,但可能有效)
注意:我能够太快地创建精灵的部分原因是因为我是在自己的自定义函数中这样做的,而不是在典型的 create() 函数中。实际上,最好的解决方案可能是在 create() 函数中创建精灵而不是在自定义函数中...
- Jeff Moretti
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

play加载任何内容。你应该在预加载中加入类似于game.load.image('play', 'assets/play.png');的代码,就像你在加载太空飞船和小行星时所做的那样。 - James Skemp