我使用d3.js创建了一个折线图,并在其中添加了x和y的网格线。但只有y轴的网格线显示出来,而x轴的网格线却没有。
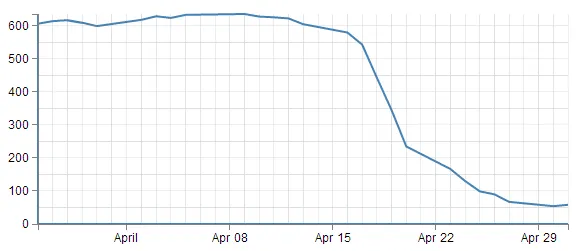
我希望能够创建如下所示的网格线,并在y轴的顶部添加一条线,使其看起来像完美的矩形。
var data = [{
x: '1-May-12',
y: 5
}, {
x: '30-Apr-12',
y: 28
}, {
x: '27-Apr-12',
y: 58
}, {
x: '26-Apr-12',
y: 88
}, {
x: '25-Apr-12',
y: 8
}, {
x: '24-Apr-12',
y: 48
}, {
x: '23-Apr-12',
y: 28
}, {
x: '20-Apr-12',
y: 68
}, {
x: '19-Apr-12',
y: 8
}, {
x: '18-Apr-12',
y: 58
}, {
x: '17-Apr-12',
y: 5
}, {
x: '16-Apr-12',
y: 80
}, {
x: '13-Apr-12',
y: 38
}];
var margin = {
top: 30,
right: 20,
bottom: 35,
left: 50
},
width = 1200 - (margin.left + margin.right);
height = 360 - 2 * (margin.top + margin.bottom);
// Parse the date / time
var parseDate = d3.time.format("%d-%b-%y").parse;
var xScale = d3.time.scale().range([0, width]);
var yScale = d3.scale.linear().range([height, 0]);
var xAxis = d3.svg.axis().scale(xScale)
.orient("bottom").ticks(0).tickSize(0)
.tickFormat("").outerTickSize(0);
var yAxis = d3.svg.axis().scale(yScale)
.orient("left").tickSize(0).ticks(0)
.tickFormat("");
var svg = d3.select("body")
.append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.attr("class", "bg-color")
.append("g")
.attr("transform", "translate(" + margin.left + "," + margin.top + ")");
function make_x_axis() {
return d3.svg.axis()
.scale(xScale)
.orient("bottom")
.ticks(5)
}
// function for the y grid lines
function make_y_axis() {
return d3.svg.axis()
.scale(yScale)
.orient("left")
.ticks(5);
}
svg.append("g")
.attr("class", "grid")
.call(make_x_axis()
.tickSize(-height, 0, 0)
.tickFormat("")
);
// Draw the y Grid lines
svg.append("g")
.attr("class", "grid")
.call(make_y_axis()
.tickSize(-width, 0, 0)
.tickFormat("")
);
xScale.domain(d3.extent(data, function(d) {
return parseDate(d.x);
}));
yScale.domain([0, d3.max(data, function(d) {
return d.y;
})]);
data.sort(function(a, b) {
return parseDate(a.x) - parseDate(b.x);
});
// Add the X Axis
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis);
// Add the Y Axis
svg.append("g")
.attr("class", "y axis")
.call(yAxis);
// Define the line
var lineGen = d3.svg.line()
.interpolate("monotone")
.x(function(d) {
return xScale(parseDate(d.x));
})
.y(function(d) {
return yScale(d.y);
});
svg.append('path')
.attr("class", "line")
.style("stroke", "red")
.attr('d', lineGen(data));.line {
fill: none;
stroke: steelblue;
stroke-width: 1.5px;
}
.overlay {
fill: none;
pointer-events: all;
}
.focus circle {
fill: none;
stroke: steelblue;
}
.axis path,
.axis line {
fill: none;
stroke: grey;
stroke-width: 2;
shape-rendering: crispEdges;
}
.grid .tick {
stroke: lightgrey;
stroke-opacity: 0.7;
shape-rendering: crispEdges;
}
.grid path {
stroke-width: 0;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>