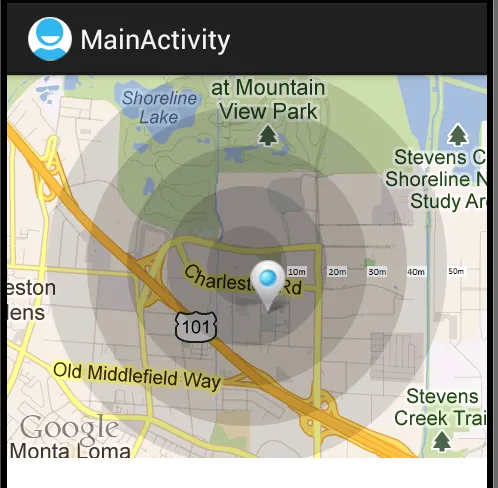
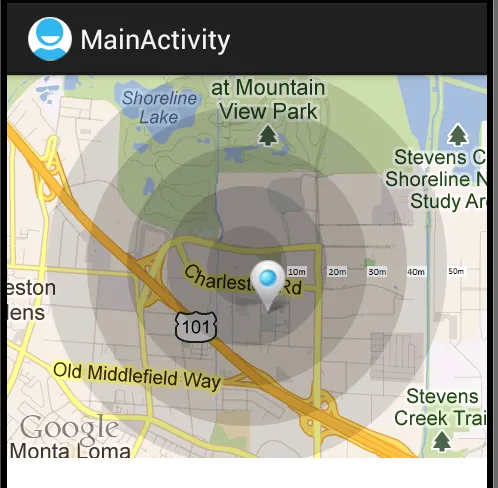
我需要在Google Maps v2上画五个同心圆,以当前位置为圆心。也就是说,这五个圆拥有相同的圆心,但半径不同:第一个圆的半径为10米,第二个圆的半径为20米,第三个圆的半径为30米,第四个圆的半径为40米,第五个圆的半径为50米。我正在使用Google Maps v2。
同时,我需要在圆心处显示一个标记。
我尝试了以下代码来在Google Maps v2上画圆,但只能画出一个圆而不是五个同心圆。
我需要精确地绘制如下的外接圆- 有人能帮忙吗?我在Google Map v2中无法画出这个圆。感谢任何帮助。
有人能帮忙吗?我在Google Map v2中无法画出这个圆。感谢任何帮助。
同时,我需要在圆心处显示一个标记。
我尝试了以下代码来在Google Maps v2上画圆,但只能画出一个圆而不是五个同心圆。
CircleOptions circleOptions = new CircleOptions()
.center(latLng) //set center
.radius(500) //set radius in meters
.fillColor(Color.TRANSPARENT) //default
.strokeColor(0x10000000)
.strokeWidth(5);
myCircle = googleMap.addCircle(circleOptions);
我需要精确地绘制如下的外接圆-
 有人能帮忙吗?我在Google Map v2中无法画出这个圆。感谢任何帮助。
有人能帮忙吗?我在Google Map v2中无法画出这个圆。感谢任何帮助。