我正在创建一个关于一个特定州的地图,我一直在尝试使用d3.js和topojson来创建一张很棒的地图,但现在我想在地图上添加一个标记。
但是现在我遇到了问题,因为我需要将GeoJSON文件添加到生成的地图中,以便添加标记,并希望在按下标记时打开工具提示。
我的地图与此非常相似:http://bl.ocks.org/mbostock/4699541,我只想通过一个包含标记地理坐标的GeoJSON文件向各州添加标记。
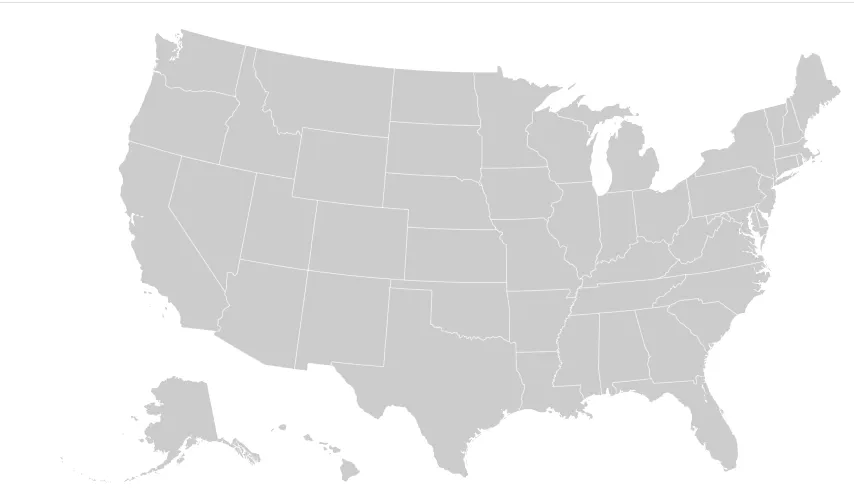
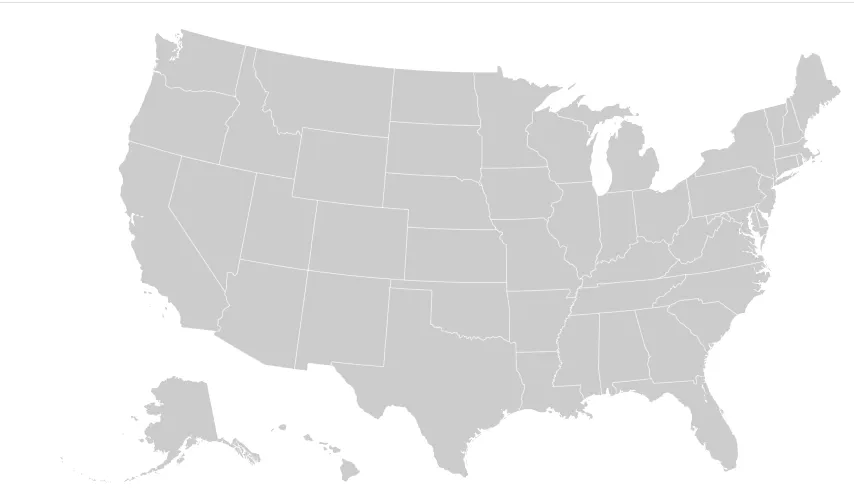
当前地图如下图所示: 期望的地图如下图所示:
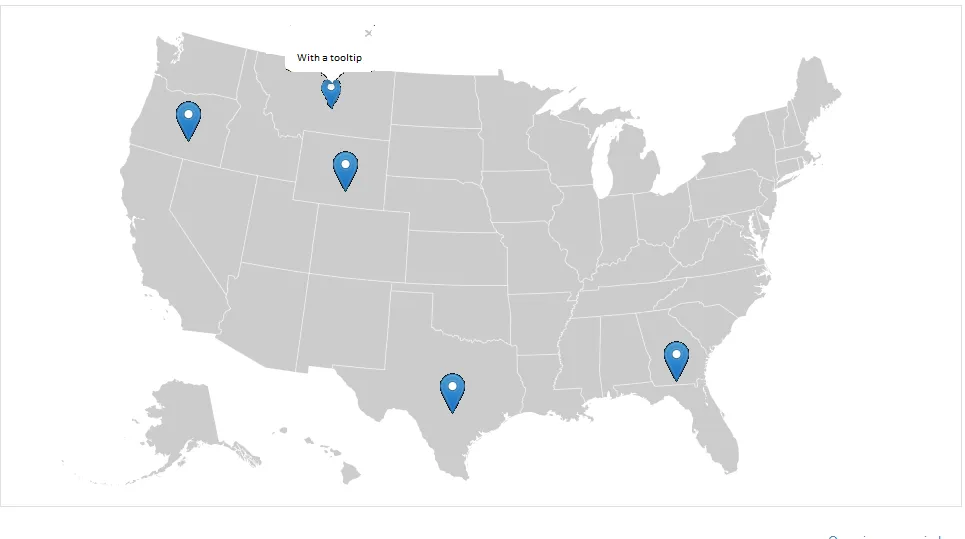
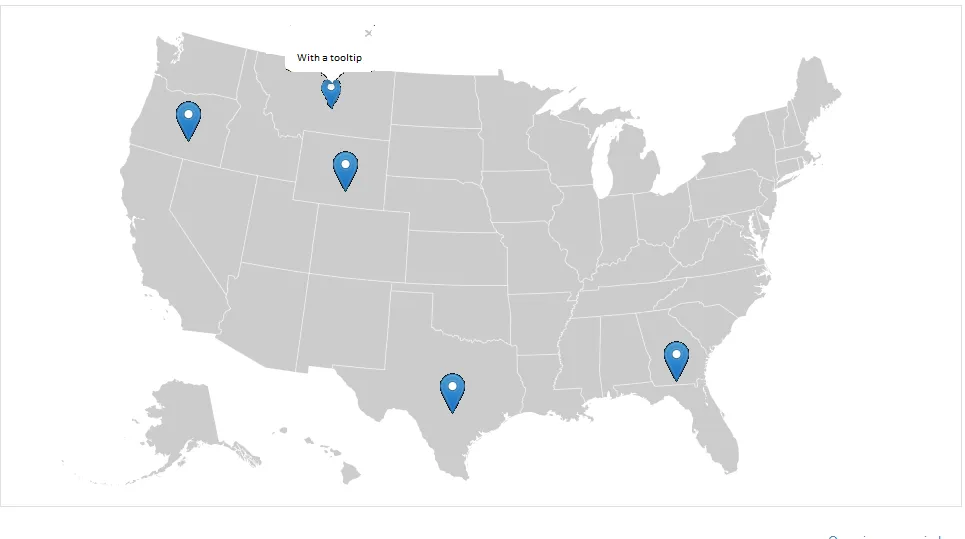
期望的地图如下图所示:

但是现在我遇到了问题,因为我需要将GeoJSON文件添加到生成的地图中,以便添加标记,并希望在按下标记时打开工具提示。
我的地图与此非常相似:http://bl.ocks.org/mbostock/4699541,我只想通过一个包含标记地理坐标的GeoJSON文件向各州添加标记。
当前地图如下图所示:
 期望的地图如下图所示:
期望的地图如下图所示: