NB
这个问题不是重复的。其他帖子在寻找交点而不是交集区域
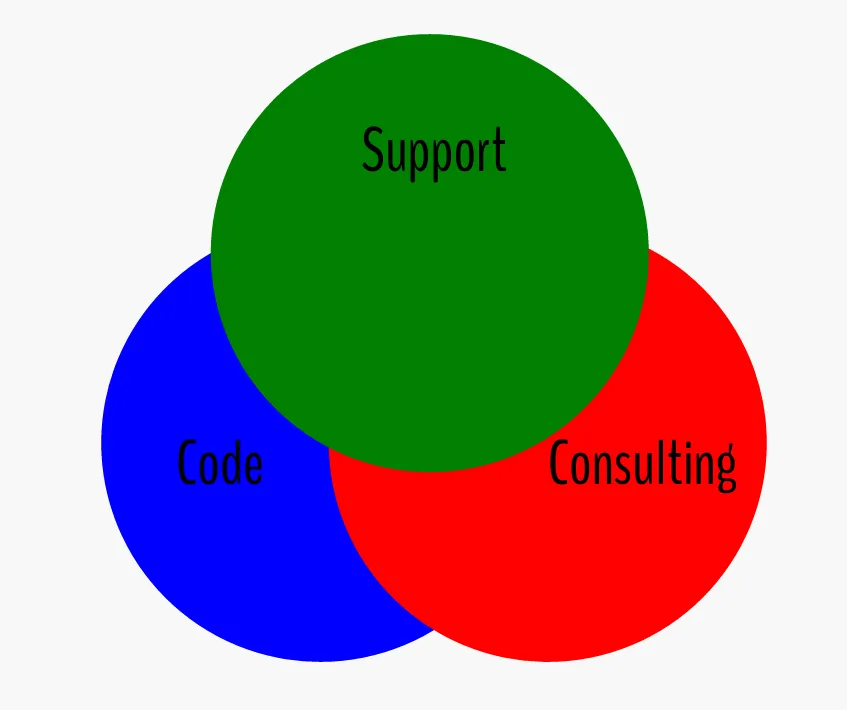
我正在尝试检测3个圆的交集区域,以便与非交集区域进行区别处理。
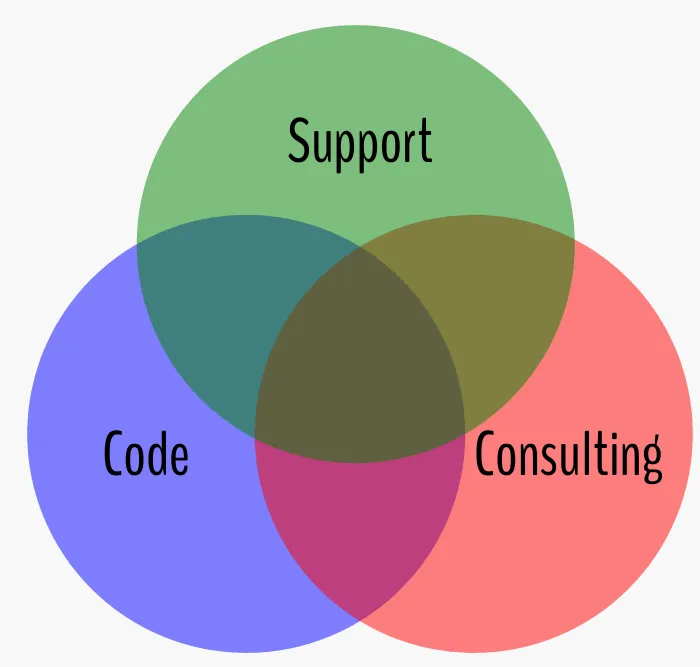
这里的交集区域是看不见的。到目前为止,我能做的只是通过降低不透明度来展示它,得到类似这样的东西:
我正在寻找一种智能的方式来检测这三个圆的交集区域。
编辑
如果有帮助的话,这是我的d3.js代码:
// Code circle
svg.append("circle")
.attr("class","services_nodes")
.attr("cx",7*width/16)
.attr("cy",height/2)
.attr("r",height/4)
.attr('fill', "blue")
// Label code
svg.append("text")
.attr("class","label_services")
.attr("x", 7*width/16 - 21*width/265)
.attr("y",35*height/64)
.text("Code");
// Consulting
svg.append("circle")
.attr("class","services_nodes")
.attr("cx",9*width/16)
.attr("cy",height/2)
.attr('fill', "red")
.attr('r', height/4)
// Label Consulting
svg.append("text")
.attr("class","label_services")
.attr("x", 9*width/16)
.attr("y",35*height/64)
.text("Consulting");
// Support
svg.append("circle")
.attr("class","services_nodes")
.attr("cx",7*width/16 + height/8)
.attr("cy",height/2 - Math.sqrt(3)*height/8) // y +/- Math.sqrt(3)*r/2
.attr('fill', "green")
.attr('r',height/4)
// Label Support
svg.append("text")
.attr("class","label_services")
.attr("x", 7*width/16 + 3*height/64)
.attr("y",height/2 - Math.sqrt(3)*height/8 - 3*height/32)
.text("Support");
提前感谢!