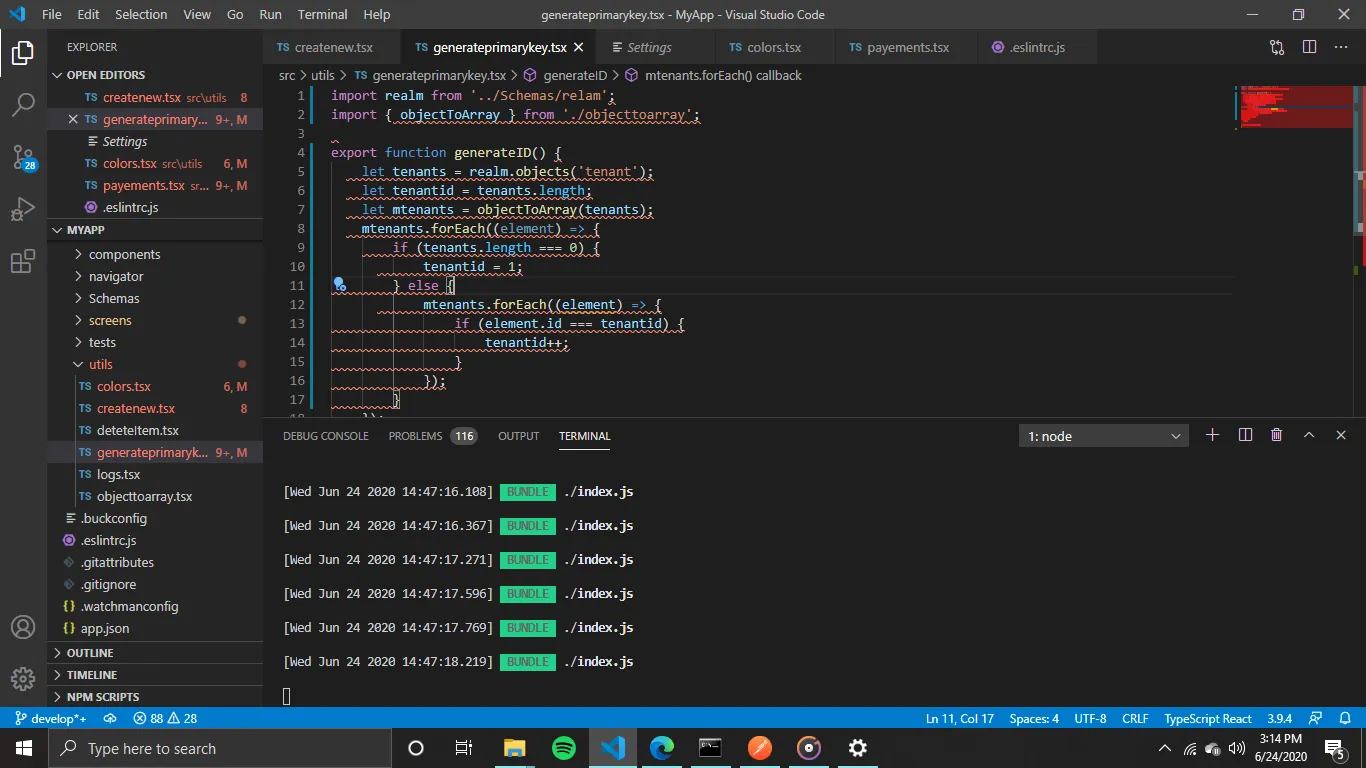
我不确定是什么导致了这个更漂亮的代码格式化工具。 我只知道我打开了vscode继续在同一个项目上工作,突然之间我收到了关于双引号和空格的错误消息和高亮提示。
这是我尝试过的方法。首先,我找到了一个类似问题的答案,查找了一个名为.prettierrc的文件并将所有设置都设为false。但这并没有起作用,所以我删除了整个文件。然而,仍然没有任何变化。接着,我根据另一个建议寻找prettier设置,方法是前往“文件”>“首选项”>“设置”,并搜索prettier。但这也没有起作用,没有与prettier相关的搜索结果。我一直在尝试其他禁用prettier的建议,但似乎都不起作用。以下是几乎起作用的方法:在.eslintrc.js中添加以下行:
rules: { 'prettier/prettier': 0, },,但仍然会出现一些警告,例如缺少分号等。此外,我认为不需要编辑最初可用的文件来删除最初不存在的内容。