如何在Visual Studio Code中禁用尖括号高亮显示?
35
- Vadim Peretokin
5
1有没有办法改变方框高亮的样式,使得方框的颜色与背景相同,而不是完全关闭它?这将使其在实际上变得透明,肯定不会那么烦人。有人知道如何做吗? - Wyck
1只需将颜色自定义设置为透明,例如:"editorBracketMatch.border": "#ff00000000",请注意颜色末尾的两个额外的00。 - Mark
1终于找到有人问对问题了。默认样式看起来很可怕。现在我需要做的就是禁用100毫秒延迟工具提示,告诉我什么是<span>。 - MSOACC
5非常感谢您的提问,我不明白为什么没有更多的人对此感到烦恼。当出现该框时,几乎看不到光标,因此很难确定我在字符的左侧还是右侧。 - Markus Hastreiter
@MSOACC "editor.hover.enabled": false.不用客气。 - ro͢binmckenzie
6个回答
17
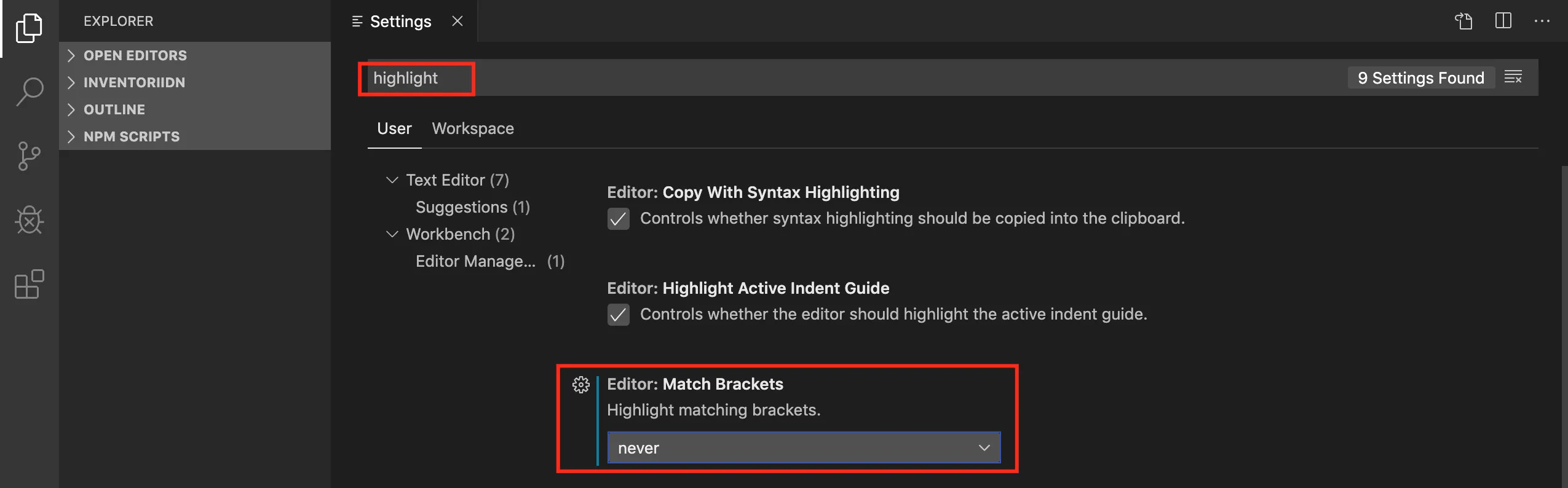
你可以使用以下内容:
// 当其中一个匹配括号被选中时,突出显示匹配的括号。
"editor.matchBrackets": false,
但是这会禁用所有括号的高亮,而不仅仅是尖括号。- Sourav De
3
2我只想针对尖括号进行操作,因为特别是方框很烦人。 - Vadim Peretokin
省去了我安装插件的麻烦。 - Wael Assaf
1"false" 可以工作,但是有效。 "editor.matchBrackets": "never"。 - Jeremy Chone
14
您可以通过以下设置将括号边框颜色设置为透明:
"workbench.colorCustomizations": {
"editorBracketMatch.border": "#0000",
"editorBracketMatch.background": "#000"
}
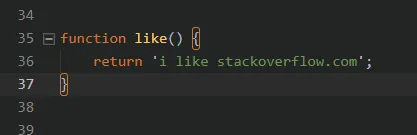
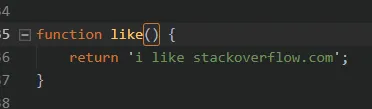
这将使边框透明,括号的背景为黑色 - 或者只是让它变成更不起眼的颜色,以适应您的编辑器背景。 但是,请注意,这将适用于所有括号,而不仅仅是尖括号。
- Mark
5
很遗憾,它仍然无法配置。也许他们会改进它。
这是我在VSCode存储库中的工单,您可以关注 - https://github.com/microsoft/vscode/issues/73521。
只要他们不改进,你有两种方法
使用插件的解决方案:
请注意,这不是一个完美的解决方案,因为在php文件中使用html时,尖括号仍然会被突出显示。
这是我在VSCode存储库中的工单,您可以关注 - https://github.com/microsoft/vscode/issues/73521。
只要他们不改进,你有两种方法
使用插件的解决方案:
- 禁用原生括号匹配:
"editor.matchBrackets": false, - 从https://marketplace.visualstudio.com/items?itemName=rafamel.subtle-brackets安装插件
- 自定义以获得更好的可视性,例如:
"subtleBrackets.style": {
"borderStyle": "solid",
"borderColor": "#CC7832",
"borderRadius": "3px",
}
无需插件的本地解决方案:
- 您可以仅针对特定语言禁用括号匹配高亮显示:
"[html]": {
"editor.matchBrackets": false
}
请注意,这不是一个完美的解决方案,因为在php文件中使用html时,尖括号仍然会被突出显示。
- kanlukasz
1
所有这些解决方案都基于人们使用单一主题的假设。如果您在深色和浅色主题之间切换,所有引入颜色的插件都会变得混乱不堪。 - Antonio Sesto
2
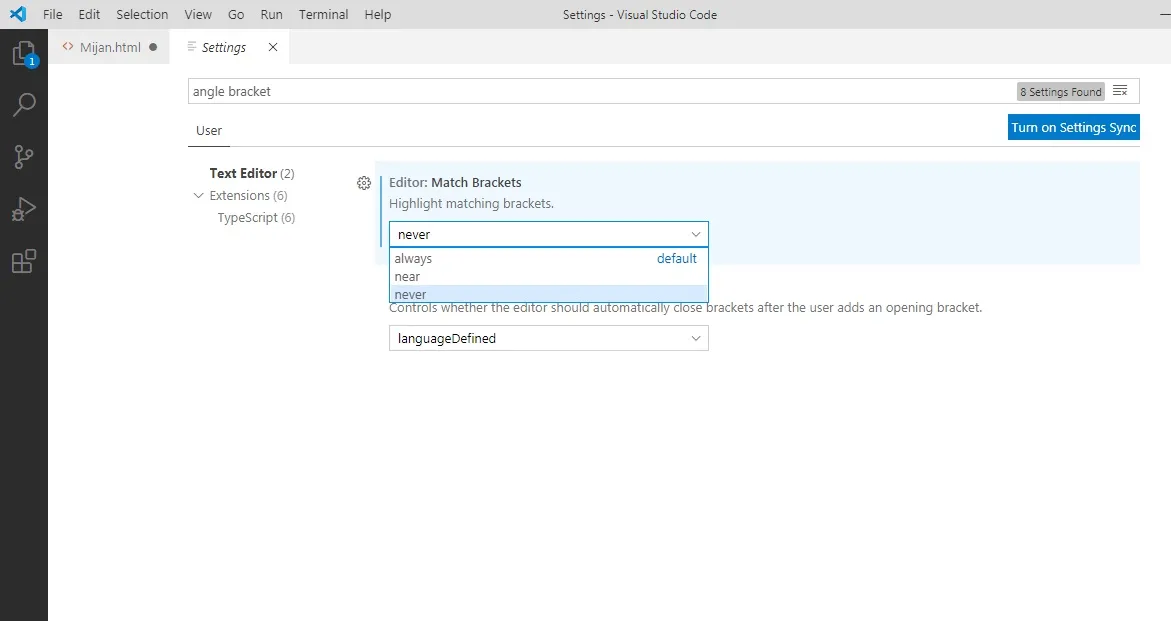
您可以添加这个。
{
"editor.matchBrackets": "near"
}
设置文件位于~/.config/Code/User/settings.json。这意味着所有项目都继承了这种行为。
这样,只有当您将光标移动到括号上方时,相应的括号才会显示出来。
- bttcld
1
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 在Visual Studio Code中实现自定义高亮显示
- 6 如何在Visual Studio Code中禁用自动换行?
- 42 Visual Studio Code中的自定义大括号高亮显示
- 4 Visual Studio Code URL高亮显示
- 67 如何在 Visual Studio Code 中禁用选项卡?
- 5 如何在Visual Studio Code中启用PHP语法高亮?
- 3 如何在Visual Studio Code中禁用信息框
- 79 如何在 Visual Studio Code 中禁用水平滚动?
- 7 Visual Studio Code 如何去除标签高亮显示
- 4 Visual Studio Code: 更改尖括号HTML格式化