我正在尝试使用在github上找到的一个模板来开发一个带有导航抽屉的应用程序。
在style.xml文件中,我有以下内容:
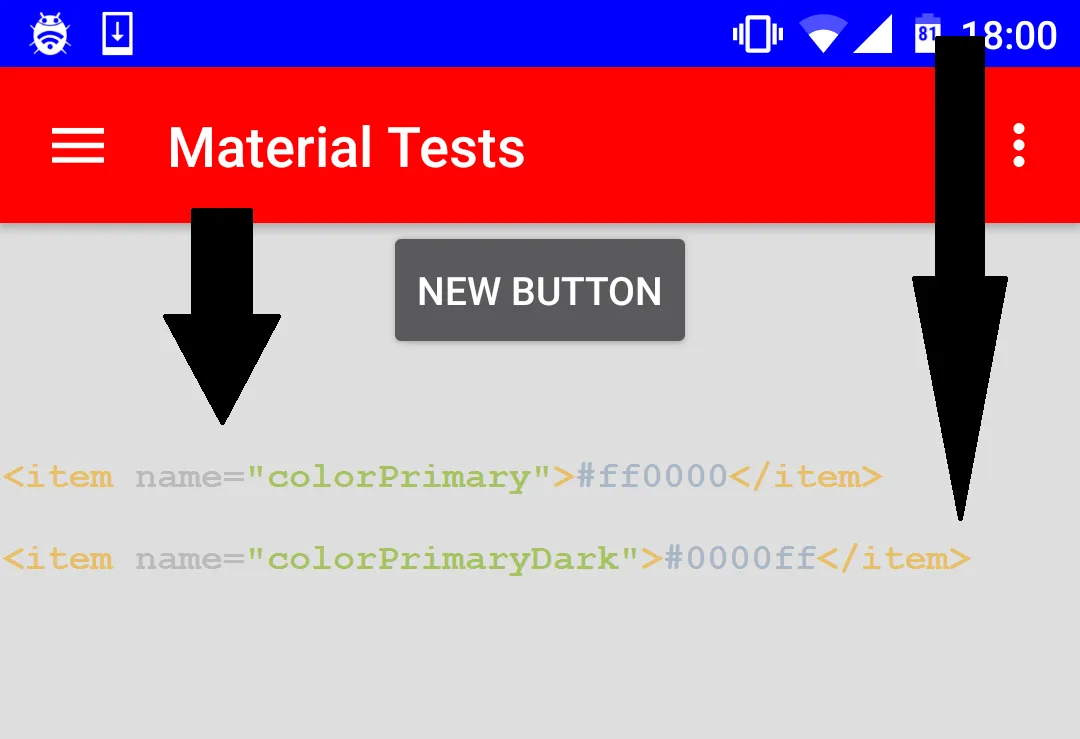
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">#ff0000</item>
<item name="colorPrimaryDark">#0000ff</item>

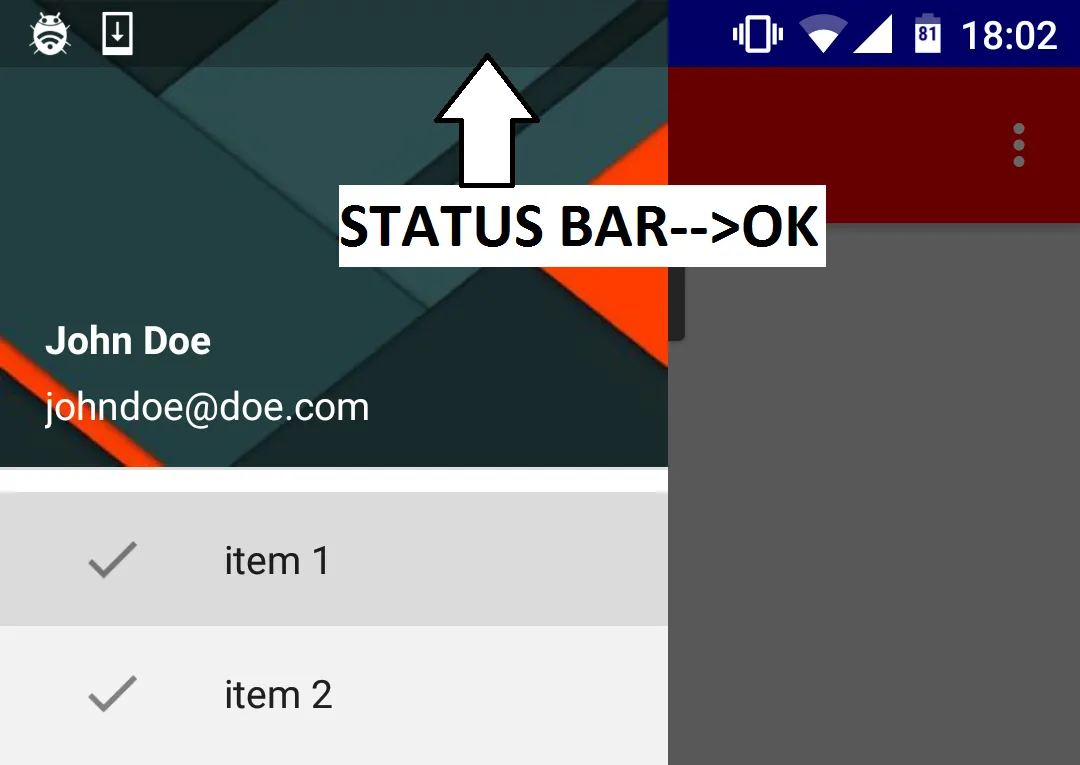
导航抽屉中的状态栏没有问题。

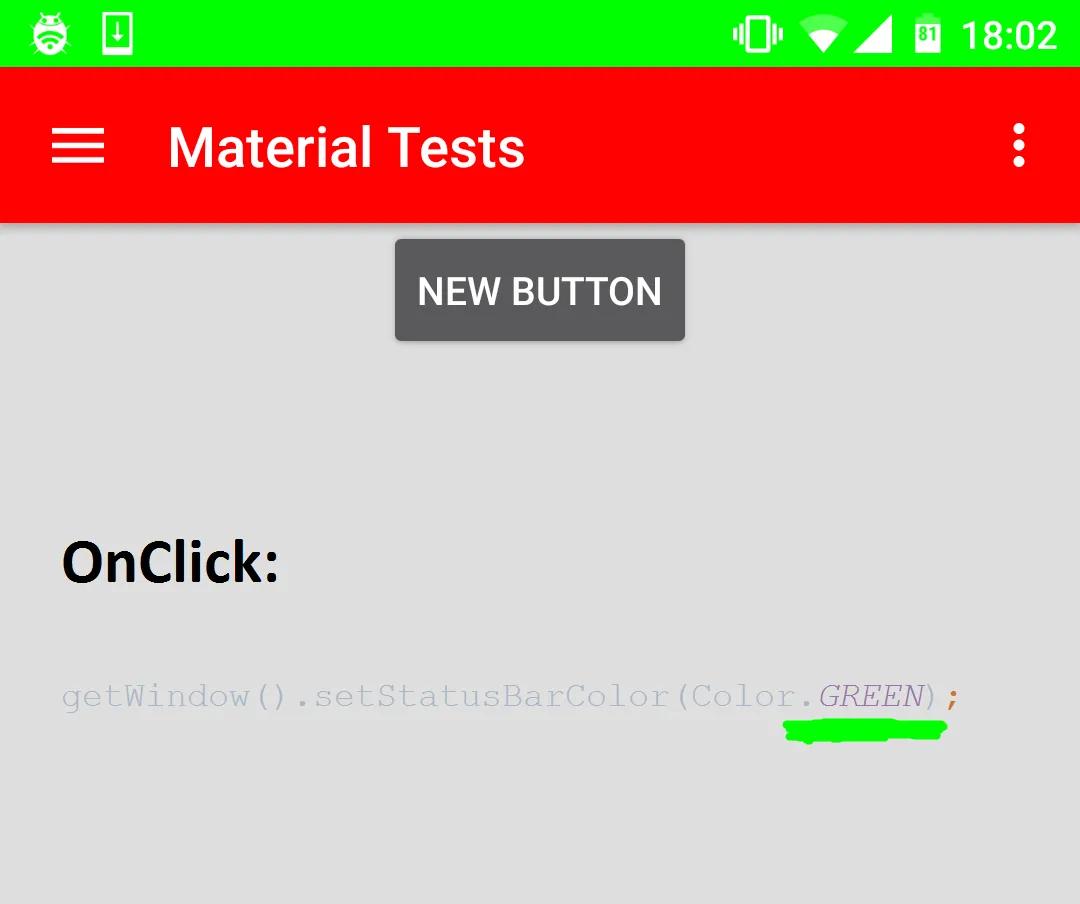
当我点击按钮时,它运行以下命令:
getWindow().setStatusBarColor(Color.GREEN);

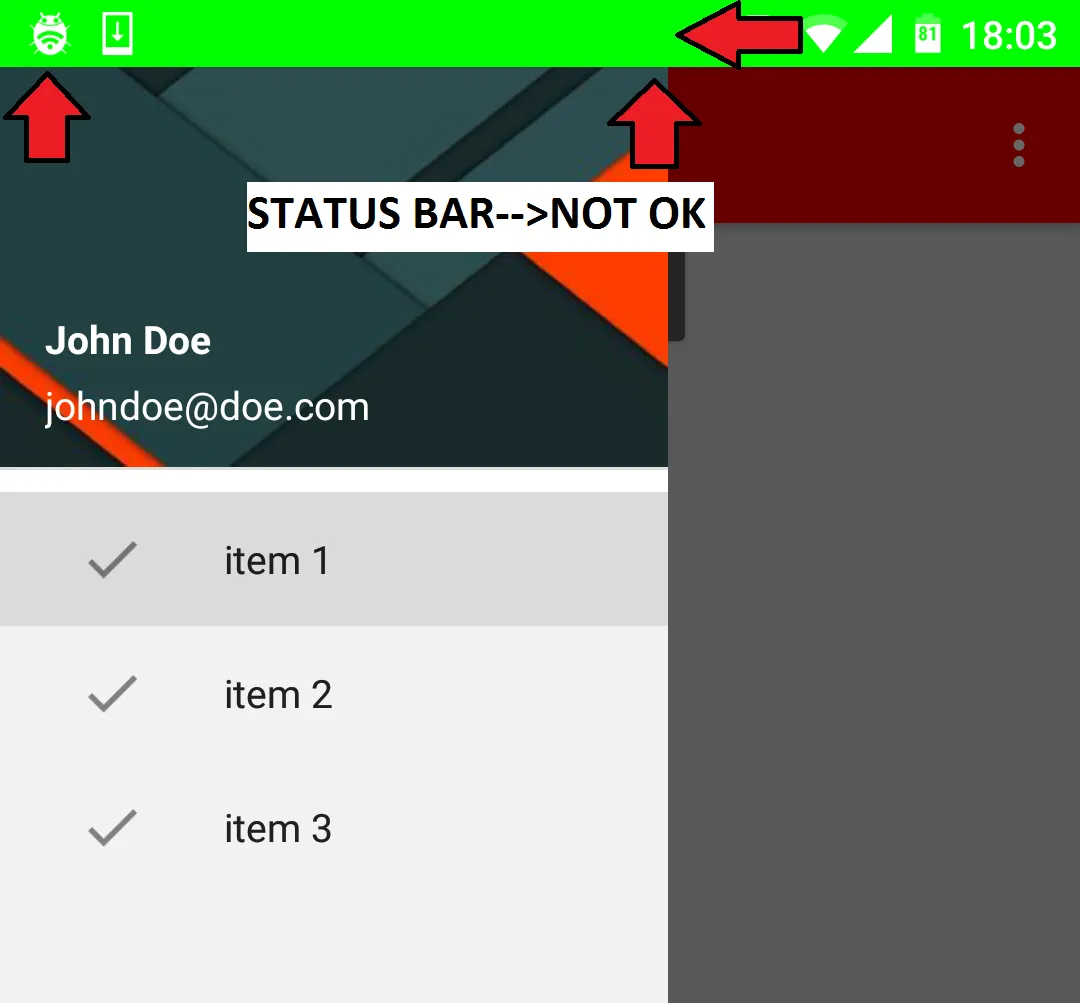
现在导航抽屉中的状态栏颜色不再是半透明的。

如何将状态栏颜色恢复为半透明?