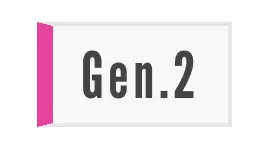
我希望左侧有4像素粉色边框,其余地方有1像素灰色边框:
问题在于连接是斜向的,所以会出现可怕的覆盖。我尝试过:
border: 1px solid #E5E5E5;
border-left: 4px solid #F24495;
问题在于连接是斜向的,所以会出现可怕的覆盖。我尝试过:
.item:before{
border-left: 4px solid #F24495;
}
但是没有运气。
jsFiddle示例
截图