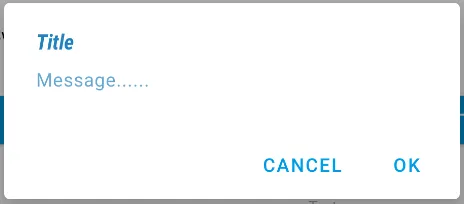
我决定在安卓设备上尝试使用材料警告对话框。
我的问题是在应用一些样式时遇到了问题。查看文档后,我找到了以下内容:
但我认为这不是正确的方法。首先,这并没有将字体应用于消息部分。其次,我想应用其他文本样式,一个用于标题,一个用于消息部分。
我还尝试检查此样式:
但它没有起作用。 此外,我尝试了来自材料组件 repo 的这个。
但是它没有起作用。
我唯一能够自定义的是通过将以下内容添加到主题来添加标题:
我正在检查库中的代码,我可以看到使用了这个布局:mtrl_alert_dialog.xml 在那里我可以看到这个:
<item name="materialAlertDialogTheme">@style/ThemeOverlay.MaterialComponents.MaterialAlertDialog</item>
所以我决定尝试这个:
<style name="BaseTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<item name="materialAlertDialogTheme">@style/Theme.App.MaterialDialogAlert</item>
</style>
<style name="Theme.App.MaterialDialogAlert" parent="ThemeOverlay.MaterialComponents.Dialog.Alert">
<!-- FIXME: this does not work. it does not change the title appearance. -->
<!-- <item name="materialAlertDialogTitleTextStyle">@style/TextAppearance.App.MaterialDialogAlert.Title.Text</item>-->
<!-- FIXME: this change only the title font, not the message appearance -->
<item name="android:fontFamily">@font/nunito_semi_bold</item>
<item name="buttonBarPositiveButtonStyle">@style/Widget.App.Button.TextButton</item>
<item name="buttonBarNegativeButtonStyle">@style/Widget.App.Button.TextButton</item>
</style>
<style name="TextAppearance.App.MaterialDialogAlert.Title.Text" parent="MaterialAlertDialog.MaterialComponents.Title.Text">
<item name="android:fontFamily">@font/nunito_semi_bold</item>
</style>
到目前为止,我已经成功地为按钮添加了样式。但对于标题和消息,我有些问题。现在我能够使用以下代码为标题应用一些样式:
<item name="android:fontFamily">@font/nunito_semi_bold</item>
但我认为这不是正确的方法。首先,这并没有将字体应用于消息部分。其次,我想应用其他文本样式,一个用于标题,一个用于消息部分。
我还尝试检查此样式:
MaterialAlertDialog.MaterialComponents.Title.Text,在其中我可以看到该项在某个时候被应用:<item name="android:textAppearance">?attr/textAppearanceSubtitle1</item>
所以我决定在我的基础主题中声明这个:
<style name="BaseTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<item name="textAppearanceSubtitle1">@style/TextAppearance.App.Subtitle1</item>
</style>
<style name="TextAppearance.App.Subtitle1" parent="TextAppearance.MaterialComponents.Subtitle1">
<item name="android:fontFamily">@font/nunito_semi_bold</item>
</style>
但是什么都没有改变。
所以我的问题是:
- 如何使用主题/样式正确地完成这个操作。
- 我当前的代码有什么问题?
编辑 我也尝试使用了这个:
<style name="Theme.App.MaterialDialogAlert" parent="ThemeOverlay.MaterialComponents.Dialog.Alert">
<item name="materialAlertDialogTitleTextStyle">@style/Dialog.App.MaterialDialogAlert.Title.Text</item>
<item name="materialAlertDialogBodyTextStyle">@style/TextAppearance.App.MaterialDialogAlert.Body.Text</item>
<item name="buttonBarPositiveButtonStyle">@style/Widget.App.Button.TextButton</item>
<item name="buttonBarNegativeButtonStyle">@style/Widget.App.Button.TextButton</item>
</style>
<style name="Dialog.App.MaterialDialogAlert.Title.Text" parent="MaterialAlertDialog.MaterialComponents.Title.Text">
<item name="android:textAppearance">@style/TextAppearance.App.Subtitle1</item>
</style>
<style name="TextAppearance.App.Subtitle1" parent="TextAppearance.MaterialComponents.Subtitle1">
<item name="fontFamily">@font/nunito_semi_bold</item>
<item name="android:fontFamily">@font/nunito_semi_bold</item>
</style>
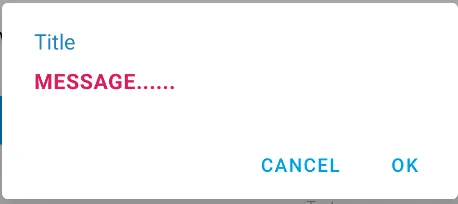
但它没有起作用。 此外,我尝试了来自材料组件 repo 的这个。
<style name="Theme.App.MaterialDialogAlert" parent="ThemeOverlay.MaterialComponents.Dialog.Alert">
<item name="materialAlertDialogTitleTextStyle">@style/Dialog.App.MaterialDialogAlert.Title.Text</item>
<item name="materialAlertDialogBodyTextStyle">@style/Dialog.App.MaterialDialogAlert.Body.Text</item>
<item name="buttonBarButtonStyle">@style/Widget.App.Button.TextButton</item>
</style>
<style name="Dialog.App.MaterialDialogAlert.Title.Text" parent="MaterialAlertDialog.MaterialComponents.Title.Text">
<item name="android:textAppearance">@style/TextAppearance.App.Subtitle1</item>
</style>
<style name="Dialog.App.MaterialDialogAlert.Body.Text" parent="@style/MaterialAlertDialog.MaterialComponents.Body.Text">
<item name="android:textAppearance">@style/TextAppearance.Body2</item>
<item name="fontFamily">@font/nunito_regular</item>
<item name="android:fontFamily">@font/nunito_regular</item>
<item name="android:textColor">@color/color_error</item>
</style>
但是它没有起作用。
我唯一能够自定义的是通过将以下内容添加到主题来添加标题:
<item name="android:windowTitleStyle">@style/Dialog.App.MaterialDialogAlert.Title.Text</item>
我正在检查库中的代码,我可以看到使用了这个布局:mtrl_alert_dialog.xml 在那里我可以看到这个:
<TextView
android:id="@android:id/message"
style="?attr/materialAlertDialogBodyTextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="?attr/dialogPreferredPadding"
android:paddingRight="?attr/dialogPreferredPadding"/>
我们可以看到对materialAlertDialogBodyTextStyle的引用。也许这是库中的一个错误?