我有这样的针对移动设备的css代码:
@media all and (min-width: 0px) and (max-width: 991px) {...}
我有这样的HTML:
<meta name="viewport" content="width=1024, initial-scale=1" id="viewportMt">
<script>
window.onload = function () {
if(screen.width < 970) {
var vp = document.getElementById('viewportMt');
vp.setAttribute('content','width=640, initial-scale=1');
}
}
</script>
主要问题是,当我第一次打开我的网站时,在大多数设备上我必须缩放浏览器视图以适应它...
是否可以自动适应设备?例如,如果设备宽度为340:我应该略微缩小它(因为网站对于340px来说太大了(最小为640px))...如果是900:那么也要缩放...
即使是iPad(在纵向模式下,因为其宽度为768px)。
这可能吗?
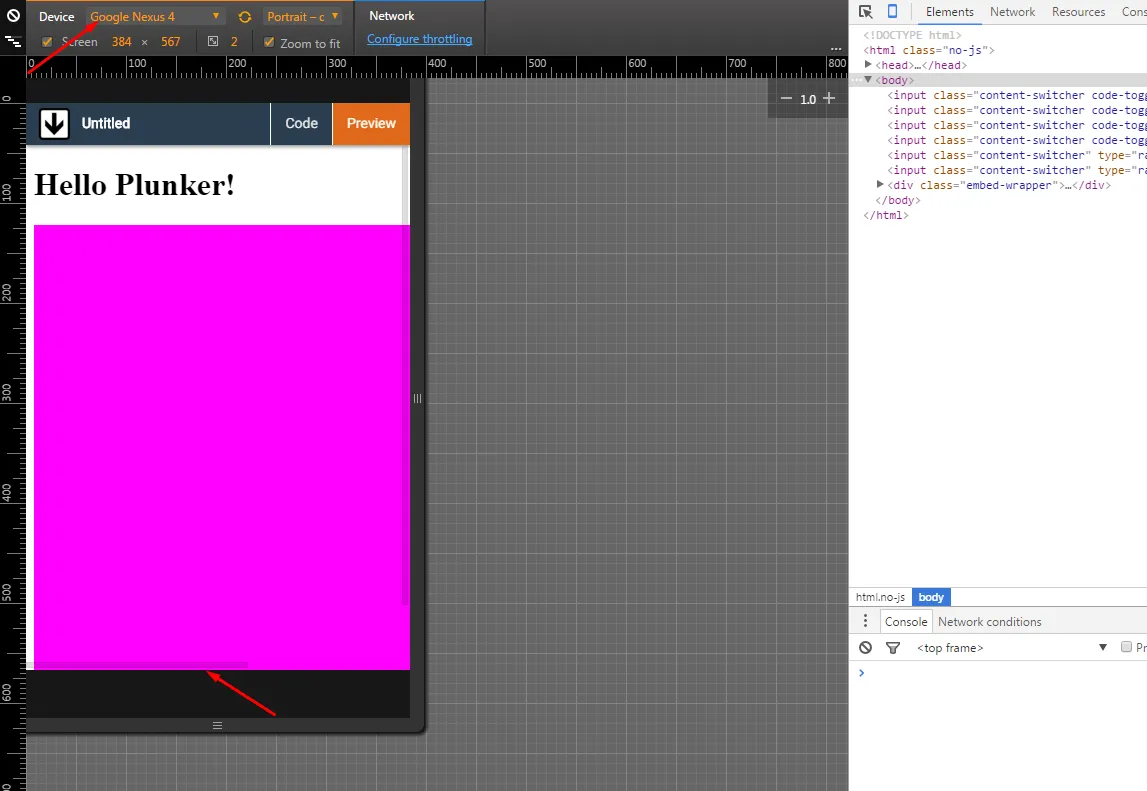
plunker:
https://plnkr.co/edit/5KhIlmtLkWhtROs7y188?p=preview
和演示:
为什么我有滚动条?我需要以某种方式缩小它,这样我就不会有任何滚动条了...我的容器应该是640px,对于移动设备没有其他值...
@media查询,另一方面是使用静态视口宽度来缩放网站。你到底想在最终结果中实现什么?是拥有一个具有本机设备分辨率的响应式网页,还是根据设备宽度缩小整个页面? - user151496