我知道在SO上有很多与EditText问题、显示软输入键盘以及在清单中所需的内容(adjustPan或adjustResize)相关的问题。
我已经阅读了很多这里的问题和答案,但是还没有能够解决我的问题。
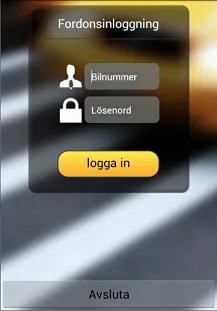
实际上很简单: 我有一个登录活动,当键盘没有显示时,所有内容都适合于一个屏幕。在该Login Activity底部,我有一个应始终在底部的按钮。当聚焦于一个EditText时,键盘会显示出来并隐藏一些东西。当键盘弹起时,我想要能够向下滚动,但我不能。
- 我在清单中将活动设置为"adjustPan"
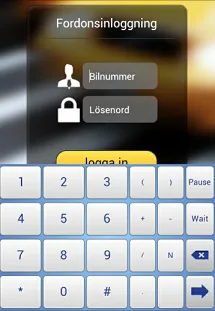
这里有两个图像,一个是没有键盘的,一个是有键盘的:


现在,当键盘弹起时,我想向下滚动以查看按钮(黄色并位于底部)。但我无法做到。
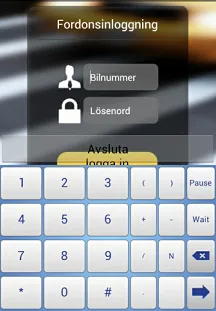
如果我在清单中设置为"adjustRezise",则会出现另一种不希望看到的效果,如下所示:

底部的按钮不在其他东西的上方,但我无法滚动(以便查看“logga in”按钮)。
第一个问题是:为什么当键盘隐藏一些东西时,“adjustPan”和滚动没有起作用?这是我认为合理的事情。
以下是我的XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearLayout6"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/taxibg3"
android:orientation="vertical" >
<ScrollView
android:id="@+id/ScrollView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/login_logoBarInclude"
android:fillViewport="true"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/login_form"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/iv1"
android:layout_width="240dp"
android:layout_height="280dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:background="@drawable/login_square_adapted"
android:orientation="vertical"
android:paddingTop="15dp" >
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/vehicleLogin"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#ffffff" />
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:layout_marginTop="10dp" >
<include layout="@layout/menu_divider_horizontal" >
</include>
</FrameLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="35dp"
android:gravity="center_horizontal"
android:orientation="vertical" >
<EditText
android:id="@+id/login_carNumber"
style="@style/EditTextDark"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/login_car_icon"
android:hint="@string/prompt_carNumber"
android:inputType="phone"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textCursorDrawable="@null" >
<requestFocus />
</EditText>
<ImageView
android:id="@+id/login_car_icon"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/user" />
<EditText
android:id="@+id/login_password"
style="@style/EditTextDark"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/login_carNumber"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/login_lock_icon"
android:hint="@string/prompt_password"
android:inputType="phone"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textCursorDrawable="@null" >
</EditText>
<ImageView
android:id="@+id/login_lock_icon"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignTop="@id/login_password"
android:layout_below="@id/login_car_icon"
android:src="@drawable/lock" />
<Button
android:id="@+id/sign_in_button"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="10dp"
android:background="@drawable/button_rounded"
android:gravity="center_horizontal"
android:paddingTop="5dp"
android:text="@string/action_sign_in_short"
android:textColor="#000000" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
</ScrollView>
<Button
android:id="@+id/quit_app_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="@string/action_exit_app" />
</RelativeLayout>
======= EDIT =========
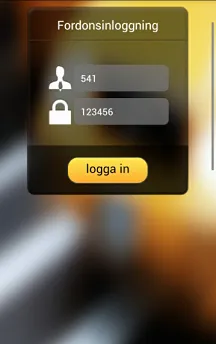
根据Joseph的建议,我改变了布局,但现在“高度非常大”,尽管没有理由,即末尾的按钮“很低”,因此您需要向下滚动才能看到它,而不是位于屏幕底部。希望您明白我的意思:

* 请注意右侧的滚动条和看不到的按钮,因为它很低。此外,背景被拉伸,这意味着名为“linearLayoyt6”的RelativeLayout(令人困惑)由于某种原因向下扩展... *
我已尝试将ScrollView和下面的布局高度设置为固定dp,但没有任何帮助。XML如下:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ScrollView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/linearLayout6"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/taxibg3"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/login_form"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:id="@+id/iv1"
android:layout_width="240dp"
android:layout_height="280dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="25dp"
android:background="@drawable/login_square_adapted"
android:orientation="vertical"
android:paddingBottom="0dp"
android:paddingLeft="0dp"
android:paddingRight="0dp"
android:paddingTop="15dp" >
<TextView
android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/vehicleLogin"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#ffffff" />
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:layout_marginRight="3dp"
android:layout_marginTop="10dp" >
<include layout="@layout/menu_divider_horizontal" >
</include>
</FrameLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="35dp"
android:gravity="center_horizontal"
android:orientation="vertical" >
<EditText
android:id="@+id/login_carNumber"
style="@style/EditTextDark"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/login_car_icon"
android:hint="@string/prompt_carNumber"
android:inputType="phone"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textCursorDrawable="@null" >
<requestFocus />
</EditText>
<ImageView
android:id="@+id/login_car_icon"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/user" />
<EditText
android:id="@+id/login_password"
style="@style/EditTextDark"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/login_carNumber"
android:layout_marginTop="10dp"
android:layout_toRightOf="@+id/login_lock_icon"
android:hint="@string/prompt_password"
android:inputType="phone"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textCursorDrawable="@null" >
</EditText>
<ImageView
android:id="@+id/login_lock_icon"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignTop="@id/login_password"
android:layout_below="@id/login_car_icon"
android:src="@drawable/lock" />
</RelativeLayout>
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginTop="30dp"
android:background="@drawable/login_square_half"
android:padding="0dp" >
<Button
android:id="@+id/sign_in_button"
android:layout_width="120dp"
android:layout_height="40dp"
android:layout_gravity="center_vertical|center_horizontal"
android:background="@drawable/button_rounded"
android:gravity="center_horizontal"
android:text="@string/action_sign_in_short"
android:textColor="#000000" />
</FrameLayout>
</LinearLayout>
</RelativeLayout>
<Button
android:id="@+id/quit_app_button"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="@string/action_exit_app" />
</RelativeLayout>
</ScrollView>