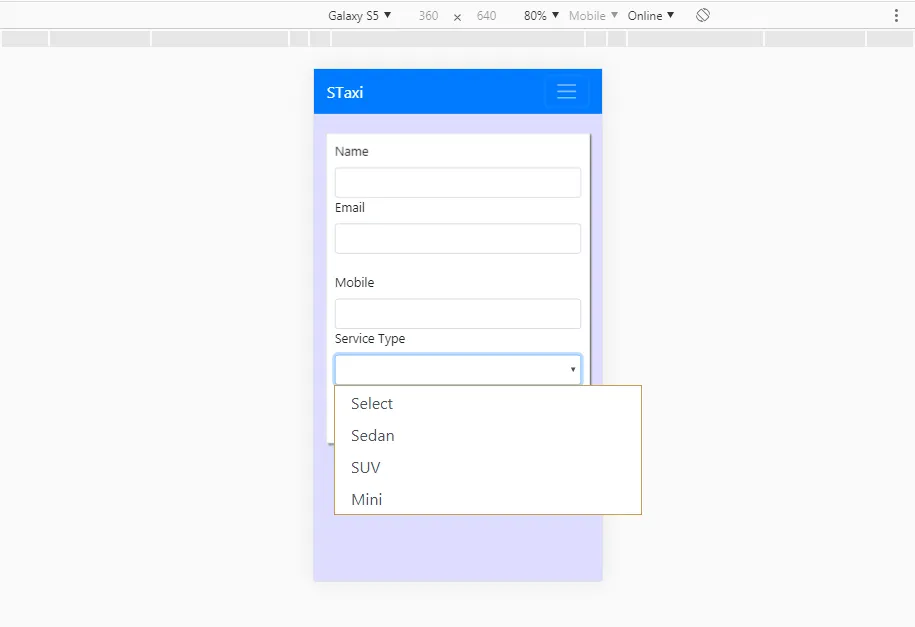
我有一个下拉选择框,在移动设备上显示不全。我使用的是bootstrap类form-control。我的代码如下:
<select name="service" formControlName="service" class="form-control shadow-none" style="width:100%">
<option value="Select" selected>Select</option>
<option value="Sedan" selected>Sedan</option>
<option value="SUV" selected>SUV</option>
<option value="Mini" selected>Mini</option>
</select>
非常感谢您的帮助...