以下是关于IT技术的翻译:
这里有一个我认为会对大家有用的解决方案。Boost Geometry实际上添加了一个名为matrix_transformer的策略,它依赖于Boost的qvm::mat进行矩阵变换。相关示例并不多,因此这里提供我的代码:
#include <boost/geometry.hpp>
#include <boost/geometry/geometries/point_xy.hpp>
#include <boost/geometry/geometries/polygon.hpp>
using namespace boost::geometry::strategy::transform;
typedef boost::geometry::model::d2::point_xy<double> point_2f;
typedef boost::geometry::model::polygon<point_2f> polygon_2f;
int main() {
polygon_2f pol;
boost::geometry::read_wkt("POLYGON((10 10,10 27,24 22,22 10,10 10))", pol);
polygon_2f polTrans;
double angleDeg = 45;
double angleRad = angleDeg * 3.14159 / 180.0;
vector<vector<double> > mat = {{cos(angleRad), sin(angleRad), 0}, {-sin(angleRad), cos(angleRad), 0}, {0, 0, 1}};
matrix_transformer<double, 2, 2> rotation(mat[0][0], mat[0][1], mat[0][2], mat[1][0], mat[1][1], mat[1][2], mat[2][0], mat[2][1], mat[2][2]);
boost::geometry::transform(pol, polTrans, rotation);
std::ofstream svg("transformationExample.svg");
boost::geometry::svg_mapper<point_2f> mapper(svg, 400, 400);
mapper.add(pol);
mapper.map(pol, "fill-opacity:0.5;fill:rgb(153,204,0);stroke:rgb(153,204,0);stroke-width:2");
mapper.add(polTrans);
mapper.map(polTrans, "fill-opacity:0.5;fill:rgb(153,204,255);stroke:rgb(153,204,255);stroke-width:2");
return 0;
}
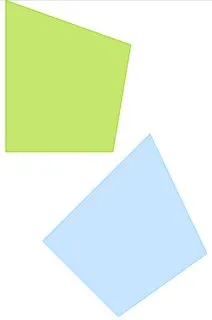
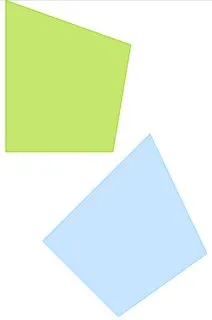
这是我的结果,其中绿色多边形是原始的,蓝色多边形是变换后的(请记住旋转是关于原点进行的):


matrix_transformer的策略,非常好用(请参见解决方案)。 - Jaime Ivan Cervantesqvm是什么,而且我在你的代码中也没有看到它,但感谢你向我介绍了Boost库的新方面 :) - seheqvmis a Boost library for matrix, vector and quaternion operations that seems to be introduced somewhat recently. It's not in my code because it's internal tomatrix_transformer- Jaime Ivan Cervantes