我目前正在尝试使用Sprite Kit制作一个测试游戏。我有一些代码,使用一对尺寸为200 * 572的PNG图像创建了一个地面区域。
let textures = [SKTexture(imageNamed: "GrassAni1"), SKTexture(imageNamed: "GrassAni2")]
for (var i = 0; i < 10; i += 1) {
let chunk = SKSpriteNode(texture: textures[0])
chunk.position = CGPointMake(CGFloat(200 * i), 0)
let animate = SKAction.animateWithTextures(textures, timePerFrame: 1)
chunk.runAction(SKAction.repeatActionForever(animate))
//boilerplate physics body code…
self.addChild(hero)
}
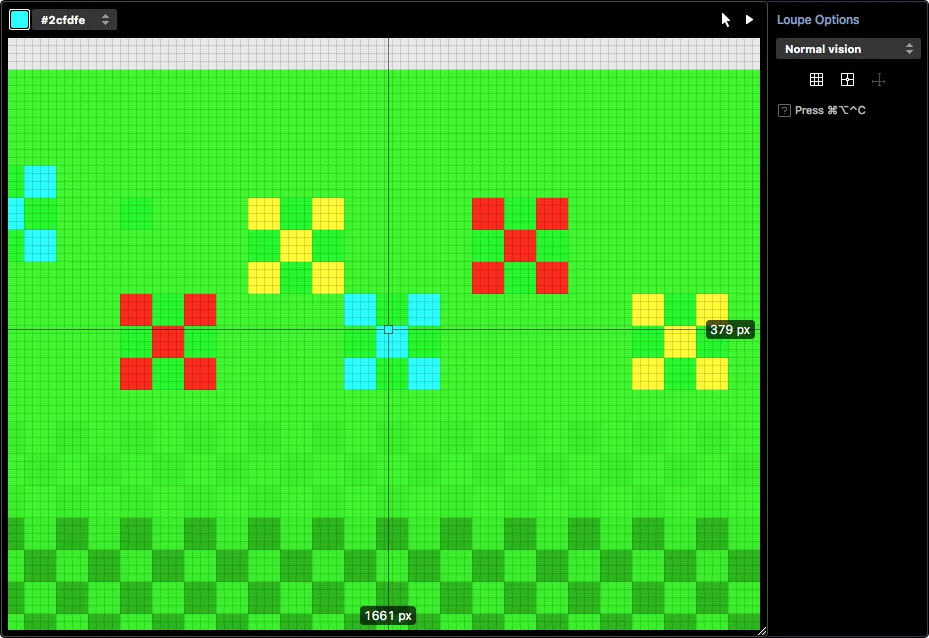
这是我的问题。以下是我在Xcode文件查看器中精细观察的精灵:
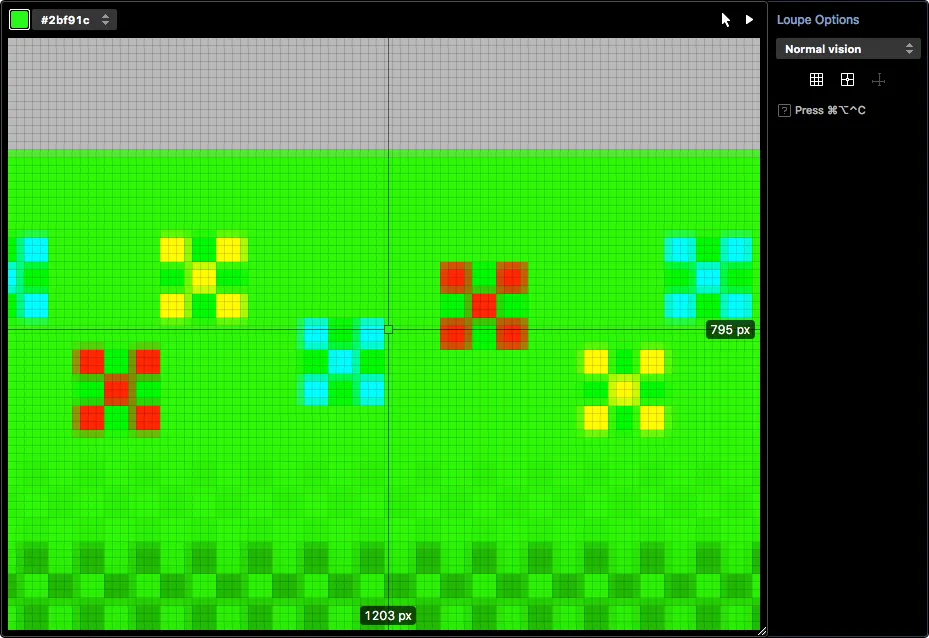
而这是游戏运行时它的样子: 游戏内的精灵似乎进行了反锯齿处理,因此看起来模糊。如何防止这种情况发生,并使游戏看起来与原始图像一样清晰?
游戏内的精灵似乎进行了反锯齿处理,因此看起来模糊。如何防止这种情况发生,并使游戏看起来与原始图像一样清晰?
SKTextureFilteringNearest。如果你使用Swift,那么它就是SKTextureFilteringMode.nearest。@mobopro - Craig Siemens