我遇到了设置图表全宽的问题;希望Y轴在x坐标0处,图形的右侧为全宽。
在设置图表时,我执行以下操作:
发生的情况是我的视图的y轴和左侧之间以及右侧边缘和右侧之间仍然存在边距。这个边距需要消失。
我尝试使用
没有在任何父级或图表本身上设置填充或边距。当将Y轴标签位置更改为外部时,它们似乎使用视图的边缘,并且与将它们定位在内部时相同的边距不受约束。
我在这里做错了什么?
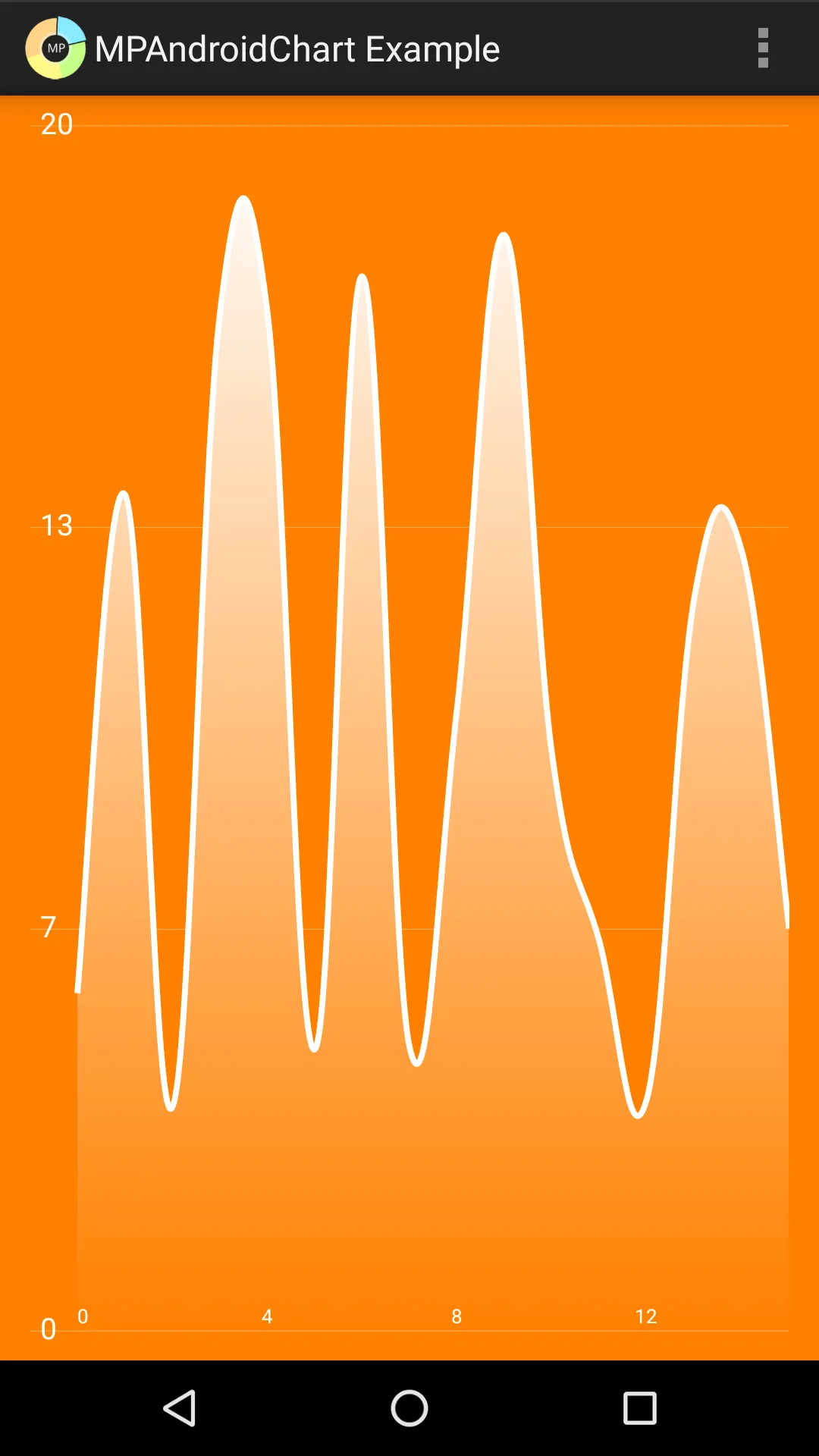
编辑截图
在设置图表时,我执行以下操作:
setDrawGridBackground(false);
setDrawBorders(false);
getLegend().setEnabled(false);
setAutoScaleMinMaxEnabled(true);
setTouchEnabled(true);
setDragEnabled(true);
setScaleEnabled(true);
setPinchZoom(true);
setDoubleTapToZoomEnabled(false);
setBackgroundColor(Color.TRANSPARENT);
getAxisRight().setEnabled(false);
getDescription().setEnabled(false);
final YAxis yAxis = getAxisLeft();
yAxis.setLabelCount(4,true);
yAxis.setPosition(YAxis.YAxisLabelPosition.INSIDE_CHART);
yAxis.setValueFormatter(new TemperatureValueFormatter());
yAxis.setTextColor(Color.WHITE);
yAxis.setGridColor(Color.argb(102,255,255,255));
yAxis.setAxisLineColor(Color.TRANSPARENT);
final XAxis xAxis = getXAxis();
xAxis.setDrawLimitLinesBehindData(true);
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setTextColor(Color.WHITE);
xAxis.disableGridDashedLine();
xAxis.setDrawGridLines(false);
xAxis.setGridColor(Color.argb(204,255,255,255));
xAxis.setAxisLineColor(Color.TRANSPARENT);
xAxis.setValueFormatter(new TimestampValueFormatter());
xAxis.setLabelCount(4);
xAxis.setAvoidFirstLastClipping(true);
xAxis.setSpaceMin(10f);
在添加初始数据或使用动态数据更新后,我调用以下内容:
invalidate();
fitScreen();
发生的情况是我的视图的y轴和左侧之间以及右侧边缘和右侧之间仍然存在边距。这个边距需要消失。
我尝试使用
setExtraOffsets,但不幸的是它似乎限制在我看到的边距范围内,因为我尝试设置负值,但没有成功。没有在任何父级或图表本身上设置填充或边距。当将Y轴标签位置更改为外部时,它们似乎使用视图的边缘,并且与将它们定位在内部时相同的边距不受约束。
我在这里做错了什么?
编辑截图



Oncreate()方法中使用以下代码:chart.setViewPortOffsets(0f, 0f, 0f, 0f); xAxis.setEnabled(true); yAxis.setEnabled(true);如果这些命令不起作用,请展示你的XML布局。 - Samarth Kejriwal