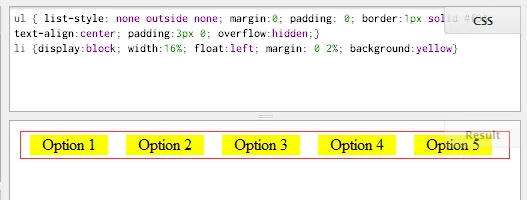
我需要重现一个像这样的菜单:
+----------------------------------------------------------------------------+
Option 1 | Option 2 | Option 3 | Option 4 | Option 5
+----------------------------------------------------------------------------+
但实际上我有这个:
+----------------------------------------------------------------------------+
Option 1 | Option 2 | Option 3 | Option 4 | Option 5
+----------------------------------------------------------------------------+
我的代码:
<ul>
<li>Option 1</li>
<li>Option 2</li>
<li>Option 3</li>
<li>Option 4</li>
<li>Option 5</li>
</ul>
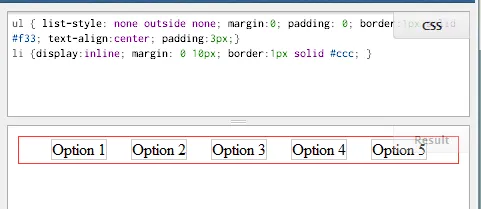
我的实际 CSS 代码是:
ul { list-style: none outside none; margin:0; padding: 0; }
li { float: left; margin: 0 10px; }
我该如何做?
附注:如果可能的话,需要IE7的替代方案。
提前致谢!


inline-block。 - Blenderinline来定义ul。 - mortalis