我目前正在使用自定义布局来处理我的菜单项:

这段代码很基础:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_custom"
android:actionLayout="@layout/menu_layout"
android:showAsAction="always"/>
</menu>
虽然在Android设计和指南中描述了像素大小,但我不知道应该在此图标的边距、填充、宽度和高度上使用什么数值,以便在所有设备上看起来合适。
我当前的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/searchProgressWrapper"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/ivfolder"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:scaleType="fitCenter"
android:background="@drawable/abs__item_background_holo_dark"
android:src="@drawable/ic_menu_archive" />
</RelativeLayout>
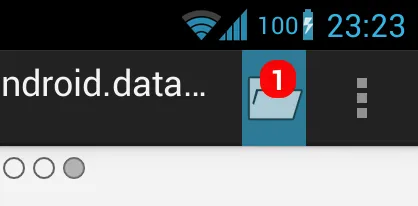
问题很大,因为你可以看到,图标的宽度完全错误,与其他菜单项不相似。
android:padding="8dip"。你可以直接这样做,或者你可以把它添加到你的dimens.xml文件中,并从那里引用它。 - ban-geoengineering